Skorpions
Skorpions
|
|
 |
PRASTS BIEDRS
Foruma ieraksti: 1
UWM Reputācija:
|
uWEBMEISTARS ordeņi:
1. līmenis 



2. līmenis 



3. līmenis 



Jaunākie apbalvojumi:
Lietotājs nav saņēmis apbalvojumus
|  @Skorpions raksta .. :
@Skorpions raksta .. :
Iekams izlikt kodu, vispirms vajadzētu izskaidrot - kas tas ir pa zvēru.
Principā, tas ir divu freimu darbs, kur cita weba resurss atrodas jūsu portāla, tādējādi saglabājot jūsu domenu un visu reitingu statistiku.
Lai tas būtu vairāk saprotams, tad, gribot-negribot, bet te bez konkrētiem demo neiztikt.
Un tā tad... ir kāds svešs web portāls, kuru gribam ielikt savā webā. Teiksim šis:
http://wiki.worldoftanks.eu/Main_Page
Ar dotā koda palīdzību, mēs varam uztaisīt šo:
http://tankadroms.do.am/index/0-2
Pievērsiet uzmanību tam, kad vajadzīgai lapai mēs saglabājam savu domenu, savu atribūtiku un nelaižam lietotāju ārā no sava porta.
Lietotājs, to ietverto lapu var spaidīt kā grib, bet viņš tik un tā paliks iekš mūsu weba.
Pati lapas struktūra sastāv no diviem - atsevišķiem freimiem, kas atrodas mūsu portālā, bet resursus ņem no citiem.

Augšējais freims kalpo, kā savdabīgs meny (izvēlne). Bet savukārt apakšējais freims ir ārējā resursa saturs.
Kā to izdarīt?
Vispirms mums vajag uztaisīt atsevišķu html lapu, kas kalpos kā augšējais meny.
Jūsu portāliem, to augšu vajadzētu piedzīt, pēc jūsu portāla kopējā stila. Manā gadījumā, tas ir šāds:
http://tankadroms.do.am/Frame_meny.htm
Bet kā jau teicu, tad katram portālam tas būs atšķirīgs.
Ir jāatceras, kad dotai lapai, obligāti ir jābūt ucoz kopiraiters. Pretējā gadījumā, jūsu lapa var tikt bloķēta. Tas ir ucoz noteikums! Un to kodu mums nāksies ielikt ar rociņām, jo atsevišķa html lapa, kas nav piesaistīta pie portāla sistēmas, $POWERED_BY$ operatoru neatpazīst.
Augšējā freima izveide
1. atveram notaped un tur iemetam iekšā šo kodu:
Code <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>.: Tankadroms :.</title>
<meta name="description" content="Tankadroms, World of tanks, WOT, Wiki, Replay" />
<link type="text/css" rel="StyleSheet" href="http://tankadroms.do.am/_st/my.css" />
</head>
<BODY style="MARGIN: 0px; background-image:url('http://tankadroms.do.am/Img/ff.png')" bgcolor="#000000" bgproperties="fixed">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse" width="100%" id="AutoNumber1">
<tr>
<td width="100%" height="43" background="ff.png">
<div style="position:relative;float:right;text-align:center;"><a href="http://www.ucoz.com/" target="_blank"><img border="0" src="http://s64.ucoz.net/img/cp//44.gif" hspace="15" width="25" height="25" vspace="5" title="Free Website Builder"></a></div>
<div align="left">
<table border="0" cellpadding="0" cellspacing="0" style="border-collapse: collapse" id="AutoNumber2">
<tr>
<td>
<a target="_top" href="http://tankadroms.do.am/"><img border="0" src="http://tankadroms.do.am/Img/mlogtex.png" hspace="30" width="164" height="30" Title="Visit Tankadroms.do.am" ></a></td>
<td>
<!-- <meny> -->
<style type="text/css">
#menu a:hover {
background: #0188bc;
}
</style>
<script type="text/javascript">
$('#menu a').hover(function () {
$(this).animate({
opacity: 0.5
},
1000);
},
function () {
$(this).animate({
opacity: 1
},
1000);
});
</script>
<div id="menu">
<a target="_top" href="/load/">LINKS 1</a>
<a target="_top" href="/blog">LINKS 2</a>
<a target="_top" href="/publ">LINKS 3</a>
<a target="_top" href="/stuff">LINKS 4</a>
<a target="_top" href="/forum">Forums</a>
</div>
<!-- </meny> -->
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</body>
</html>
Saglabājam viņu ar nosaukumu: Frame_meny.htm
Protams, jūs varat piešķirt viņam arī citu nosaukumu, galvenais kad paši to atceraties - kas ir kas. Un lapas formātam ir jābūt .htm (punkts HāTēeM)
Dotā koda lapa izskatīsies šādi: http://tankadroms.do.am/Frame_meny.htm
Vienīgais mīnus dotajai meny ir tāds, kad viņam nevar uzlikt drop-down tipa izvēlni. Tā tiks nogriezta ar apakšā esošo freimu.
2. Tad kad tas ir izdarīts, tad šo lapu ielejam savā failu menedžerī.
Nākošais posms, ir vajadzīgā resursa lapas izveide.
1. Dodamies uz: Main » Page Editor » Entry management ( /panel/?a=entries;m=si)
2. Izveidojam jaunu lapu ar vēlamo nosaukumu
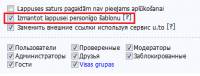
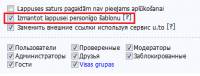
3. Saglabājot lapu, OBLIGĀTI atķeksējam, kad dotai lapai ir savs personīgais šablons

Atveram šis lapas HTML šablonu, izdzēšam tur esošo vervelējumu un tā vietā metam šo kodu:
Code <html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>.: WOT Wiki :. - Tankadroms</title>
<meta name="description" content="Tankadroms, World of tanks, WOT, Wiki, Replay" />
<link type="text/css" rel="StyleSheet" href="http://tankadroms.do.am/_st/my.css" />
<link rel="shortcut icon" href="/Img/misc434.ico" />
</head>
<frameset rows="42,*" framespacing="0" border="0" frameborder="0">
<frame name="bottom" src="/Frame_meny.htm" marginwidth="1" marginheight="1" scrolling="auto">
<frame name="top" src="http://wiki.worldoftanks.eu/Main_Page" marginwidth="1" marginheight="1" scrolling="auto" target="_self">
<noframes>
<body>
<p>$POWERED_BY$</body></noframes></frameset></html>
<SCRIPT language=JavaScript>
<!--
var msg = "<<< LigzdaFM >>>";
var delay = 120;
var pos = 50;
function scroll_status()
{setTimeout("scroll_status()", delay);
var out = " ";
if (pos >= 0) {for (c = 0; c < pos; c++) {out += " ";}out += msg;}
else {out = msg.substring(-pos, msg.length);
}pos = (-pos > msg.length) ? 100 : pos - 1;window.status = out;}
scroll_status();
//-->
</SCRIPT>
Tagad uzmanību:
Dotajā kodā ir šādas rindiņas:
Code <frameset rows="42,*" framespacing="0" border="0" frameborder="0">
<frame name="bottom" src="/Frame_meny.htm" marginwidth="1" marginheight="1" scrolling="auto">
<frame name="top" src="http://wiki.worldoftanks.eu/Main_Page" marginwidth="1" marginheight="1" scrolling="auto" target="_self">
rows="42,*" - cipars 42 ir augšējā freima augstums. Cipars būs jāmaina, atkarībā no jūsu meny izveidotās htm lapas. (šitās: "/Frame_meny.htm , ko pirmīt izveidojām)
src="/Frame_meny.htm" - ir links uz meny (augšējais freims) lapas.
src="http://wiki.worldoftanks.eu/Main_Page" - saturs, ko gribat attēlot lapā.
Principā tas arī ir viss. Kvešni? 
Paraksta nav
|
|
|
|
|
|