Informers - Create informer - Users - Num of forum posts:
Code
<li>
<a href="$PROFILE_URL$" >
<img class="tu_avatar" alt="аватар $USERNAME$" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>http://ucozwebmeistars.ucoz.lv/_fr/39/6108521.jpg<?endif?>" />
<strong>$USERNAME$</strong>
</a>
<div><span>$FORUM_POSTS$</span></div>
</li>
Customize desing - Style sheet (CSS):
Zaļš izskats:
Code
/* TOP foruma ierakstu informeris v1 @ ucozwebmeistars.ucoz.lv - zaļš
------------------------------------------*/
.top_uzer {
float:left;
padding:0;
margin:0;
width:230px;
color:#467925;
text-shadow: 1px 1px 1px #cbeeb3;
}
.top_uzer li {
float:left;
list-style:none;
margin-bottom:10px;
border-radius:5px;
border: 1px solid #73aa4f;
}
.top_uzer li a:link,
.top_uzer li a:visited {
float:left;
width:150px;
height:32px;
color:#467925;
background:#98ce75;
border-right: 1px solid #81b75d;
}
.top_uzer li a:hover {
background:#bae39f;
}
.top_uzer li strong {
float:left;
margin: 9px 0px 0px 0px;
}
.top_uzer li div {
float:right;
width:55px;
height:23px;
text-align:right;
padding: 9px 10px 0px 0px;
border-left: 1px solid #bae39f;
background: url(http://ucozwebmeistars.ucoz.lv/_fr/39/3573551.png) #98ce75 no-repeat left;
}
.top_uzer li span {
font-weight: 700;
}
.tu_avatar {
float:left;
width:25px;
height:25px;
margin: 2px 10px 0px 10px;
border: 1px solid #c7f2ac;
border-radius:3px;
}
Zils izskats:
Code
/* TOP foruma ierakstu informeris v1 @ ucozwebmeistars.ucoz.lv - zils
------------------------------------------*/
.top_uzer_2 {
float:left;
padding:0;
margin:0;
width:230px;
color:#255c79;
text-shadow: 1px 1px 1px #9bc9e1;
}
.top_uzer_2 li {
float:left;
padding:0;
margin-bottom: 10px;
list-style:none;
border-radius:5px;
border: 1px solid #4f82aa;
}
.top_uzer_2 li a:link,
.top_uzer_2 li a:visited {
float:left;
width:150px;
height:32px;
color:#255c79;
background:#75abce;
border-right: 1px solid #4f82aa;
}
.top_uzer_2 li a:hover {
background:#9fc1e3;
}
.top_uzer_2 li strong {
float:left;
margin: 9px 0px 0px 0px;
}
.top_uzer_2 li div {
float:right;
width:55px;
height:23px;
text-align:right;
padding: 9px 10px 0px 0px;
border-left: 1px solid #9fc2e3;
background: url(http://ucozwebmeistars.ucoz.lv/_fr/39/7823738.png) #75abce no-repeat left;
}
.top_uzer_2 li span {
font-weight: 700;
}
.tu_avatar {
float:left;
width:25px;
height:25px;
margin: 2px 10px 0px 10px;
border: 1px solid #b0c6e8;
border-radius:3px;
}[code]
[u]HTML saturā, kur vēlamies redzēt informeri:[/u]
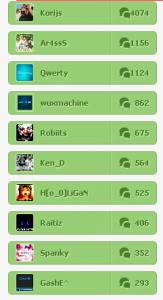
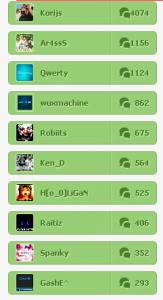
Zaļš izskats:
[code]<ul class="top_uzer">
$MYINF_1$
</ul>
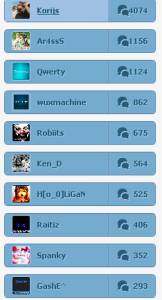
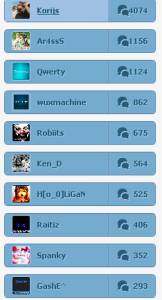
Zils izskats:
Code
<ul class="top_uzer_2">
$MYINF_1$
</ul>
Iznākums: