Skripts:
Code
<style type="text/css">
#jsalarmclock{
font-family: Tahoma;
font-weight: bold;
font-size: 12px;
}
#jsalarmclock div{
margin-bottom: 0.8em;
}
#jsalarmclock div.leftcolumn{
float: left;
width: 150px;
font-size: 13px;
background-color: lightyellow;
clear: left;
}
#jsalarmclock span{
margin-right: 5px;
}
</style>
<script type="text/javascript">
var jsalarm={
padfield:function(f){
return (f<10)? "0"+f : f
},
showcurrenttime:function(){
var dateobj=new Date()
var ct=this.padfield(dateobj.getHours())+":"+this.padfield(dateobj.getMinutes())+":"+this.padfield(dateobj.getSeconds())
this.ctref.innerHTML =ct
this.ctref.setAttribute("title", ct)
if (typeof this.hourwake!="undefined"){ //if alarm is set
if (this.ctref.title==(this.hourwake+":"+this.minutewake+":"+this.secondwake)){
clearInterval(jsalarm.timer)
window.location=document .getElementById("musicloc").value
}
}
},
init:function(){
var dateobj=new Date()
this.ctref=document.getElementById("jsalarm_ct")
this.submitref=document.getElementById("submitbutton")
this.submitref.oncli ck=function(){
jsalarm.setalarm()
this.value="Alarm Set"
this.disabled=true
return false
}
this.resetref=document.getElementById("resetbutton")
this.resetref.onclick=function(){
jsalarm.submitref.disabled=false
j salarm.hourwake=undefined
jsalarm.hourselect.disabled=false
jsalarm.minuteselect.disabled=false
jsalarm.secondselect.disabled=false
return false
}
var selections=document.getElementsByTagName("select")
this.hourselect=selections[0]
this.minuteselect=selections[1]
this.secondselect=selections[2]
for (var i=0; i<60; i++){
if (i<24) //If still within range of hours field: 0-23
this.hourselect[i]=new Option(this.padfield(i), this.padfield(i), false, dateobj.getHours()==i)
this.minuteselect[i]=new Option(this.padfield(i), this.padfield(i), false, dateobj.getMinutes()==i)
this.secondselect[i]=new Option(this.padfield(i), this.padfield(i), false, dateobj.getSeconds()==i)
}
jsalarm.showcurrenttime()
jsalarm.timer=setInterval(function(){jsalarm.showcurrenttime()}, 1000)
},
setalarm:function(){
this.hourwake=this.hourselect.options[this.hourselect.selectedIndex].value
this.minutewake=this.minuteselect.options[this.minuteselect.selectedIndex].value
this.secondwake=this.secondselect.options[this.secondselect.selectedIndex].value
this.hourselect.disabled=true
this.minuteselect.disabled=true
this.secondselect.disabled=true
}
}
</script>
Code
<form action="" method="">
<div id="jsalarmclock">
<div><div class="leftcolumn">Current Time:</div> <span id="jsalarm_ct" style="letter-spacing: 2px"></span></div>
<div><div class="leftcolumn">Set Alarm:</div> <span><select></select> Hour</span> <span><select></select> Minutes</span> <span><select></select> Seconds</span></div>
<div><div class="leftcolumn">Set Alarm Action:</div> <input type="text" id="musicloc" size="55" value="http://www.youtube.com/watch?v=v1zY_tV5kaQ" /> <span style="font: normal 11px Tahoma">*Location of page to launch</span></div>
<input type="submit" value="Set Alarm!" id="submitbutton" /> <input type="reset" value="reset" id="resetbutton" />
</div>
</form>
<script type="text/javascript">
jsalarm.init()
</script>
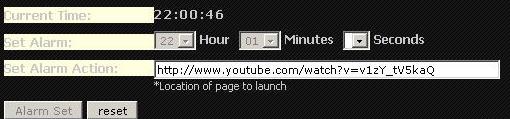
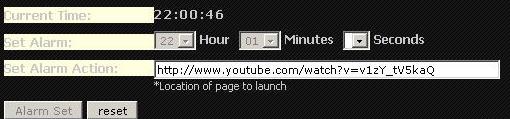
Iznākums:

Skripta darbība:
Uzrādās pulkstenis (laiks), uzrādās "atliekamais" laiks kā taimeris jeb līdz konkrētajam laikam ejošais pulkstenis, kas sasniedzot šo konkrēto laiku veiks redirektu uz Jūsu norādīto mājaslapu..