Antikrists
Antikrists
|
|
 |
FORUMA APSARGS
Foruma ieraksti: 607
UWM Reputācija:
|
uWEBMEISTARS ordeņi:
1. līmenis 



2. līmenis 



3. līmenis 



Jaunākie apbalvojumi:
|  @Antikrists raksta .. :
@Antikrists raksta .. :
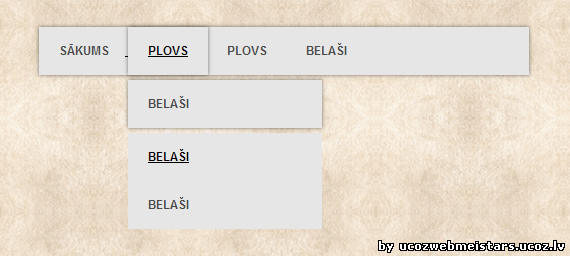
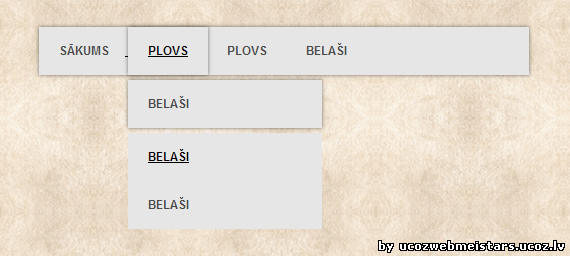
Gaiši pelēcīga horizontālā izvēlne.
<div id="wrap">
<div id="menu" >
<ul>
<li><a href="http://ucozwebmeistars.ucoz.lv/">SĀKUMS<a/></li>
<li><a href"#">PLOVS</a>
<ul>
<li><a href="#">BELAŠI</a>
<li><a href"#">BELAŠI</a>
<li><a href="#">BELAŠI</a>
</ul>
</li>
<li><a href="#">PLOVS</a> </li>
<li><a href="#">BELAŠI</a> </li>
</ul>
</div></div>
<style>#wrap {
margin: 100px;
}
#menu {
height:48px;
background:#E6E6E6;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
a:link {color: #4a4a4a; text-decoration:none;}
a:visited {color: #4a4a4a; text-decoration:none; color:inherit;}
a:hover {text-decoration:none;}
a:active {text-decoration:none;}
ul {
text-align: left;
display: inline;
margin: 0;
padding: 15px 4px 17px 0;
list-style: none;
}
ul li {
font: bold 12px/18px sans-serif;
color: #4a4a4a;
display: inline-block;
margin-right: -4px;
position: relative;
padding: 15px 20px;
background: #;
cursor: pointer;
-webkit-transition: all 0.2s;
-moz-transition: all 0.2s;
-ms-transition: all 0.2s;
-o-transition: all 0.2s;
transition: all 0.2s;
}
ul li:hover {
background: #;
color: #666;
opacity:1;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
ul li ul {
padding: 0;
position: absolute;
top: 48px;
left: 0;
width: 190px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
display: none;
opacity: 0;
visibility: hidden;
-webkit-transiton: opacity 0.2s;
-moz-transition: opacity 0.2s;
-ms-transition: opacity 0.2s;
-o-transition: opacity 0.2s;
-transition: opacity 0.2s;
}
ul li ul li {
background: #e6e6e6;
display: block;
color: #666;
}
ul li ul li:hover {
margin-top:5px;
margin-bottom:5px;
-webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);}
ul li:hover ul {
display: block;
opacity: 1;
visibility: visible;
}</style>
Iznakums

==================
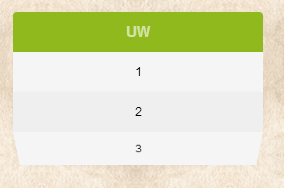
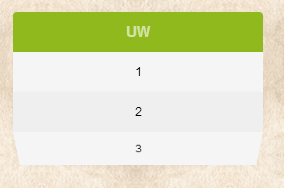
Pelēka ar gaiši zaļu krāsu.
Neparasta ar savādu izritināšanās efektu.
Gan kā horizontālā der gan sānu blokā ja sanu bloki pietiekami plati.
<ul class="navigation">
<a class="main" href="/">UW</a>
<li class="n1"><a href="#">1</a></li>
<li class="n2"><a href="#">2</a></li>
<li class="n3"><a href="#">3</a></li>
<li class="n4"><a href="#">4</a></li>
<li class="n5"><a href="#">5</a></li>
</ul>
<style>a {
display: block;
text-decoration: none;
width: 100%;
height: 100%;
color: #999;
}
a:hover { color: #777; }
/* NAVI */
.navigation {
list-style: none;
padding: 0;
width: 250px;
height: 40px;
margin: 20px auto;
background: #95C11F;
position: relative;
z-index: 100;
}
.navigation, .navigation a.main {
border-radius: 4px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
}
.navigation:hover, .navigation:hover a.main {
border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
-moz-border-radius: 4px 4px 0 0;
}
.navigation a.main {
display: block;
height: 40px;
font: bold 15px/40px arial, sans-serif;
text-align: center;
text-decoration: none;
color: #FFF;
-webkit-transition: 0.2s ease-in-out;
-o-transition: 0.2s ease-in-out;
transition: 0.2s ease-in-out;
position: relative;
z-index: 100;
}
.navigation:hover a.main {
color: rgba(255,255,255,0.6);
background: rgba(0,0,0,0.04);
}
.navigation li {
width: 250px;
height: 40px;
background: #F7F7F7;
font: normal 12px/40px arial, sans-serif !important;
color: #999;
text-align: center;
margin: 0;
-webkit-transform-origin: 50% 0%;
-o-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-transform: perspective(350px) rotateX(-90deg);
-o-transform: perspective(350px) rotateX(-90deg);
transform: perspective(350px) rotateX(-90deg);
box-shadow: 0px 2px 10px rgba(0,0,0,0.05);
-webkit-box-shadow: 0px 2px 10px rgba(0,0,0,0.05);
-moz-box-shadow: 0px 2px 10px rgba(0,0,0,0.05);
}
.navigation li:nth-child(even) { background: #F5F5F5; }
.navigation li:nth-child(odd) { background: #EFEFEF; }
.navigation li.n1 {
-webkit-transition: 0.2s linear 0.8s;
-o-transition: 0.2s linear 0.8s;
transition: 0.2s linear 0.8s;
}
.navigation li.n2 {
-webkit-transition: 0.2s linear 0.6s;
-o-transition: 0.2s linear 0.6s;
transition: 0.2s linear 0.6s;
}
.navigation li.n3 {
-webkit-transition: 0.2s linear 0.4s;
-o-transition: 0.2s linear 0.4s;
transition: 0.2s linear 0.4s;
}
.navigation li.n4 {
-webkit-transition:0.2s linear 0.2s;
-o-transition:0.2s linear 0.2s;
transition:0.2s linear 0.2s;
}
.navigation li.n5 {
border-radius: 0px 0px 4px 4px;
-webkit-transition: 0.2s linear 0s;
-o-transition: 0.2s linear 0s;
transition: 0.2s linear 0s;
}
.navigation:hover li {
-webkit-transform: perspective(350px) rotateX(0deg);
-o-transform: perspective(350px) rotateX(0deg);
transform: perspective(350px) rotateX(0deg);
-webkit-transition:0.2s linear 0s;
-o-transition:0.2s linear 0s;
transition:0.2s linear 0s;
}
.navigation:hover .n2 {
-webkit-transition-delay: 0.2s;
-o-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.navigation:hover .n3 {
-webkit-transition-delay: 0.4s;
-o-transition-delay: 0.4s;
transition-delay: 0.4s;
}
.navigation:hover .n4 {
transition-delay: 0.6s;
-o-transition-delay: 0.6s;
transition-delay: 0.6s;
}
.navigation:hover .n5 {
-webkit-transition-delay: 0.8s;
-o-transition-delay: 0.8s;
transition-delay: 0.8s;
}
</style>

===========
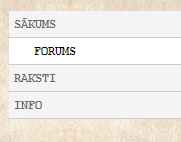
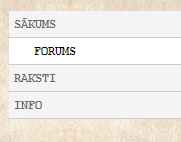
Pelēka.
Sānu blokā.
<div id="SHAD_menu" align="left">
<a href="/" ><span style="font-family:'Courier'">SĀKUMS</span></a>
<a href="/" ><span style="font-family:'Courier'">FORUMS</span></a>
<a href="/" ><span style="font-family:'Courier'">RAKSTI</span></a>
<a href="/" ><span style="font-family:'Courier'">INFO</span></a>
</div>
<style>#SHAD_menu a {padding:5px;background: #F4F4F4;color:#686767;text-decoration: none;border-bottom: 1px solid #CCCCCC;display: block;}
#SHAD_menu a:hover {background: #fff;padding-left:25px;color:#000;transition:all 0.5s;-moz-transition:all 0.5s;-o-transition:all 0.5s;-webkit-transition:all 0.5s;}</style>

=================
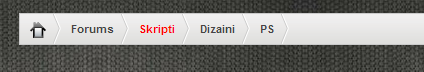
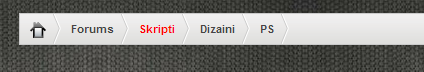
Pelēka horizontālā izvēlne.
Lejuplādē no pielikuma hizvēlne un izveido tādu pat mapi failu menidžerī kur saglabā bildes.
<br><br><ul id="menu">
<li><a href="" title="Sākums"><img src="/hizvelne/1.png" alt="Home" class="home" /></a></li>
<li><a href="/forum" title="Forums"><b>Forums</b></a></li>
<li><a href="" title="Skripti"><b><span style="color:red">Skripti</span></b></a></li>
<li><a href="" title="Dizaini"><b>Dizaini</b></a></li>
<li><a href="" title="PS"><b>PS</b></a></li>
</ul>
<style>
body {font: 11px Arial, Helvetica, sans-serif;
}
#menu {font: 11px Arial, Helvetica, sans-serif;
background-image:url('/hizvelne/2.png');
background-repeat:repeat-x;
height:30px;
line-height:30px;
color:#9b9b9b;
border:solid 1px #cacaca;
width:100%;
overflow:hidden;
margin:0px;
padding:0px;
}
#menu li {list-style-type:none;
float:left;
padding-left:10px;
}
#menu a {height:30px;
display:block;
background-image:url('/hizvelne/3.png');
background-repeat:no-repeat;
background-position:right;
padding-right: 15px;
text-decoration: none;
color:#454545;
}
.home {border:none;
margin: 8px 0px;
}
#menu a:hover{color: gray;
}
</style>
Iznakums

============
Tumša - melna horizontalā izvēlne.
<br><br>
<ul class="gradient-menu black">
<li><a href="/">SĀKUMS</a></li>
<li><a href="/">1 GLĀZE</a></li>
<li><a href="/">2 GLĀZE</a></li>
<li><a href="/">3 GLĀZE</a></li>
<li><a href="/">4 GLĀZE</a></li>
<li><a href="/">BEZFILMA ZEM GALDA</a></li>
</ul>
<br><br>
<style>ul.gradient-menu {
padding: 0;
margin: 0 auto;
list-style: none;
display: inline-block;
font-family: arial, sans-serif;
font-size: 13px;
height: 54px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.3);
-moz-box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.3);
-o-box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.3);
box-shadow: 0px 0px 6px rgba(255, 255, 255, 0.3);
}
ul.gradient-menu {
*display:inline;
}
ul.gradient-menu li {
display: inline;
}
ul.black li a {
background-color: #181818;
border: 1px solid #474747;
}
ul.gradient-menu li a {
display: block;
padding: 0 25px;
height: 52px;
line-height: 50px;
text-decoration: none;
color: #fff;
float: left;
margin-right: -1px;
text-align: center;
height: 52px;
font-weight: normal;
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.2) 50%, transparent 50%, rgba(255, 255, 255, 0.3) 100%);
background-image: -ms-linear-gradient(top, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.2) 50%, transparent 50%, rgba(255, 255, 255, 0.3) 100%);
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.2) 50%, transparent 50%, rgba(255, 255, 255, 0.3) 100%);
background-image: linear-gradient(top, rgba(255, 255, 255, 0.7) 0, rgba(255, 255, 255, 0.2) 50%, transparent 50%, rgba(255, 255, 255, 0.3) 100%);
-webkit-box-shadow: inset -1px 0 1px rgba(255, 255, 255, 0.4), inset 1px 0 1px rgba(255, 255, 255, 0.4), inset 0 0 10px rgba(255, 255, 255, 0.4);
-moz-box-shadow: inset -1px 0 1px rgba(255, 255, 255, 0.4), inset 1px 0 1px rgba(255, 255, 255, 0.4), inset 0 0 10px rgba(255, 255, 255, 0.4);
box-shadow: inset -1px 0 1px rgba(255, 255, 255, 0.4), inset 1px 0 1px rgba(255, 255, 255, 0.4), inset 0 0 10px rgba(255, 255, 255, 0.4);
text-shadow: 1px -1px 1px #000;
-webkit-transition: 0.2s;
-moz-transition: 0.2s;
-o-transition: 0.2s;
transition: 0.2s;
}
ul.gradient-menu li:first-child a {
-moz-border-radius: 10px 0 0 10px;
border-radius: 10px 0 0 10px;
}
ul.gradient-menu li:last-child a {
-moz-border-radius: 0 10px 10px 0;
border-radius: 0 10px 10px 0;
}
ul.gradient-menu li a:hover {
line-height: 52px;
background-image: -webkit-gradient(linear, 0 0, 0 100%, color-stop(0, rgba(255, 255, 255, 0.2)), color-stop(0.5, rgba(255, 255, 255, 0)), color-stop(0.5, transparent), to(rgba(255, 255, 255, 0.2)));
background-image: -moz-linear-gradient(top, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0) 50%, transparent 50%, rgba(255, 255, 255, 0.2) 100%);
background-image: -ms-linear-gradient(top, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0) 50%, transparent 50%, rgba(255, 255, 255, 0.2) 100%);
background-image: -o-linear-gradient(top, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0) 50%, transparent 50%, rgba(255, 255, 255, 0.2) 100%);
background-image: linear-gradient(top, rgba(255, 255, 255, 0.2) 0, rgba(255, 255, 255, 0) 50%, transparent 50%, rgba(255, 255, 255, 0.2) 100%);
-webkit-box-shadow: inset -1px 0 1px rgba(0, 0, 0, 0.4), inset 1px 0 1px rgba(0, 0, 0, 0.4), inset 0 0 10px rgba(0, 0, 0, 0.4);
-moz-box-shadow: inset -1px 0 1px rgba(0, 0, 0, 0.4), inset 1px 0 1px rgba(0, 0, 0, 0.4), inset 0 0 10px rgba(0, 0, 0, 0.4);
box-shadow: inset -1px 0 1px rgba(0, 0, 0, 0.4), inset 1px 0 1px rgba(0, 0, 0, 0.4), inset 0 0 10px rgba(0, 0, 0, 0.4);
}
ul.black li a:active {
background-color: #111;
}
ul.gradient-menu li a:active {
-webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.8);
-moz-box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.8);
box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.8);
}
</style>
Iznakums


.
.

|
|
|
|
|