Liekam kur vēlamies redzēt
Code
<style type="text/css"> {
box-sizing: border-box;
}
.tabbed {
width: 700px;
margin: 50px auto;
}
.tabbed > input {
display: none;
}
.tabbed > label {
display: block;
float: left;
padding: 12px 20px;
margin-right: 5px;
cursor: pointer;
transition: background-color .3s;
}
.tabbed > label:hover,
.tabbed > input:checked + label {
background: #FF0000;
}
.tabs {
clear: both;
perspective: 600px;
}
.tabs > div {
width: 700px;
position: absolute;
border: 2px solid #FF0000;
padding: 10px 30px 40px;
line-height: 1.4em;
opacity: 0;
transform: rotateX(-20deg);
transform-origin: top center;
transition: opacity .3s, transform 1s;
}
#tab-nav-1:checked ~ .tabs > div:nth-of-type(1),
#tab-nav-2:checked ~ .tabs > div:nth-of-type(2),
#tab-nav-3:checked ~ .tabs > div:nth-of-type(3),
#tab-nav-4:checked ~ .tabs > div:nth-of-type(4){
transform: rotateX(0deg);
opacity: 1;
}
@media screen and (max-width: 700px) {
.tabbed { width: 400px }
.tabbed > label { display: none }
.tabs > div {
width: 400px;
border: none;
padding: 0;
opacity: 1;
position: relative;
transform: none;
margin-bottom: 60px;
}
.tabs > div h2 {
border-bottom: 2px solid #FF0000;
padding-bottom: .5em;
}
}</style>
<div class="tabbed">
<input type="radio" name="tabs" id="tab-nav-1" checked>
<label for="tab-nav-1">Nosaukums 1</label>
<input type="radio" name="tabs" id="tab-nav-2">
<label for="tab-nav-2">Nosaukums 2</label>
<input type="radio" name="tabs" id="tab-nav-3">
<label for="tab-nav-3">Nosaukums 3</label>
<input type="radio" name="tabs" id="tab-nav-4">
<label for="tab-nav-4">Nosaukums 4</label>
<div class="tabs">
<div><h2>Virsraksts 1</h2>
Тeksts 1</p></div>
<div><h2>Virsraksts 2</h2>
Теksts 2</p></div>
<div><h2>Virsraksts 3</h2>
Теksts 3</p></div>
<div><h2>Virsraksts 4</h2>
Теksts 4</p></div>
</div>
</div>
<script src="http://ucozwebmeistars.ucoz.lv/_fr/49/prefixfree.min.js"></script>
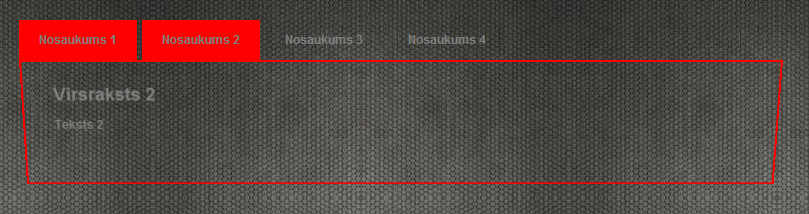
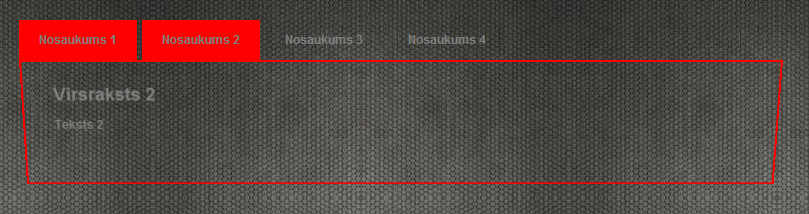
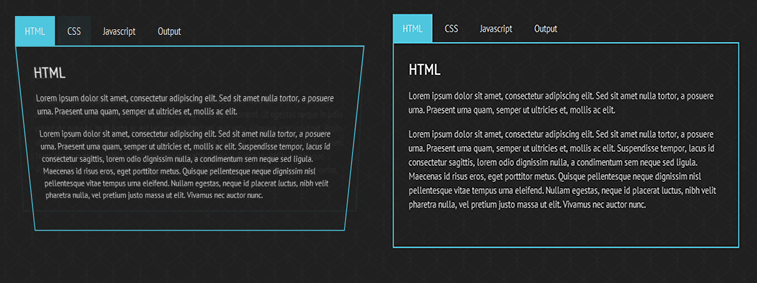
Iznākums uz pelēka fona , paspēlējoties ar krāsām.

Uz tumša

=================================
=================================
=================================
Liec kur vēlies redzēt
Code
<style type="text/css">/* TabControl Start */
p {padding: 7px 0;}
.sectiontable {
width: 100%;
background: #EFEFEF;
margin: 0 0 30px;
}
ul.tabs {
height: 28px;
line-height: 25px;
list-style: none;
border-bottom: 1px solid #DDD;
background: #FFF;
}
.tabs li {
float: left;
display: inline;
margin: 0 1px -1px 0;
padding: 0 13px 1px;
color: #777;
cursor: pointer;
background: #F9F9F9;
border: 1px solid #E4E4E4;
border-bottom: 1px solid #F9F9F9;
position: relative;
}
.tabs li:hover,
.vertical .tabs li:hover {
color: #F70;
padding: 0 13px;
background: #FFFFDF;
border: 1px solid #FFCA95;
}
.tabs li.current {
color: #444;
background: #EFEFEF;
padding: 0 13px 2px;
border: 1px solid #D4D4D4;
border-bottom: 1px solid #EFEFEF;
}
.box {
display: none;
border: 1px solid #D4D4D4;
border-width: 0 1px 1px;
background: #EFEFEF;
padding: 0 12px;
}
.box.visible {
display: block;
}
.section.vertical {
width: 440px;
border-left: 160px solid #FFF;
}
.vertical .tabs {
width: 160px;
float: left;
display: inline;
margin: 0 0 0 -160px;
}
.vertical .tabs li {
padding: 0 13px;
margin: 0 0 1px;
border: 1px solid #E4E4E4;
border-right: 1px solid #F9F9F9;
width: 132px;
height: 25px;
}
.vertical .tabs li:hover {
width: 131px;
}
.vertical .tabs li.current {
width: 133px;
color: #444;
background: #EFEFEF;
border: 1px solid #D4D4D4;
border-right: 1px solid #EFEFEF;
margin-right: -1px;
}
.vertical .box {
border-width: 1px;
}
/* TabControl End */</style>
<script type="text/javascript" src="http://ucozwebmeistars.ucoz.lv/_fr/49/tables.js"></script>
<div class="sectiontable">
<ul class="tabs">
<li class="current">Kaķa dienasgrāmata</li>
[*]Suņa dienasgrāmata</li>
[/list]
<div class="box visible">
Pieslapināju zem krēsla. Garlaicīgi.Atcerējos savu trauksmaino jaunību, kā mani pieķēra virtuvē pie kondensētā piena bundžas! Paspēju iebāzt ķepu bundžā līdz pašam elkonim un uz trijām stundām paspruku zem dīvāna. Viņi staigā apkārt dīvānam un bļaustās, bet es tikai smīkņāju un laizu kondensēto pienu no ķepas.
Idille! Ar šo jaunības epizodi es īpaši lepojos ... .
</p>
</div>
<div class="box">
TEKSTS</p>
</div>
</div>
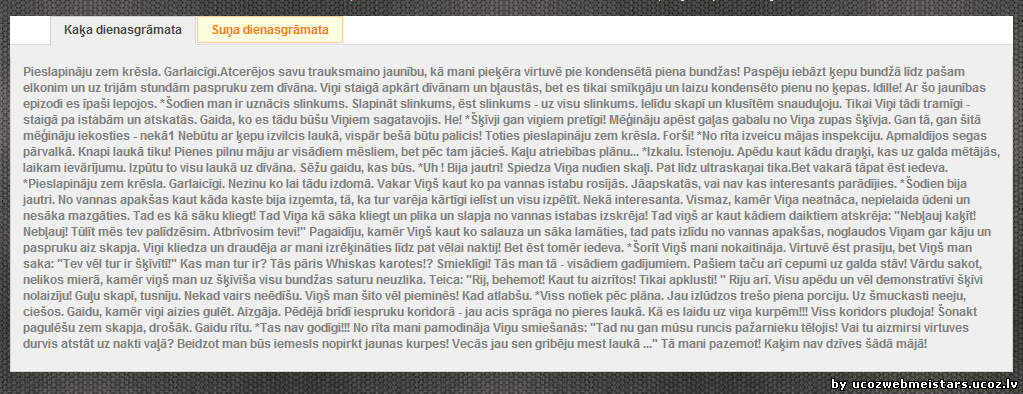
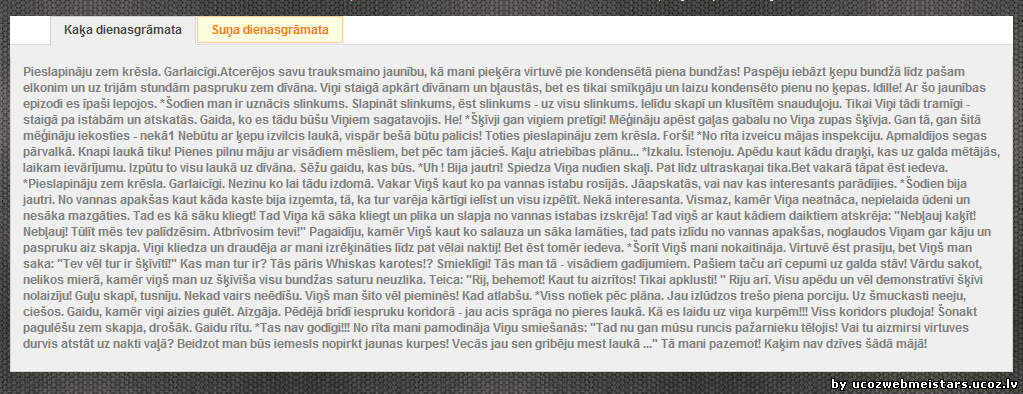
Iznākums

=============================
=============================
=============================
Liec kur vēlies
Code
<style type="text/css">
/* TABS */
.accordion-tabs {
*zoom: 1;
width: 60%;
border: 1px solid #ddd;
border-radius: 4px;
margin: 1.5em auto;
padding-left:0;}
.accordion-tabs:before, .accordion-tabs:after {
content: " ";
display: table;}
.accordion-tabs:after {clear: both;}
.accordion-tabs li {list-style:none;}
.accordion-tabs li.tab-head-cont:first-child a {
border-radius: 4px 4px 0px 0px;
border-top: 0;}
.accordion-tabs li.tab-head-cont:last-child a {
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px; }
.accordion-tabs li.tab-head-cont a {
text-decoration:none;
border-top: 1px solid #ddd;
color: #888;
display: block;
padding: 14px;}
.accordion-tabs li.tab-head-cont a:hover {color: #000;}
.accordion-tabs li.tab-head-cont a:focus {outline: none;}
.accordion-tabs li.tab-head-cont a.is-active {
background-color: #f7f7f7;
border-bottom: 0;
color:#333;}
.accordion-tabs li.tab-head-cont section p {
padding: 14px;
margin: 0px;}
.accordion-tabs li.tab-head-cont section {
text-align:left;
background: #f7f7f7;
display: none;
overflow: hidden;
width: 100%;}
/* RESPONSIVE */
@media screen and (min-width: 50em) {
.accordion-tabs {
border: none;
position: relative;}
.accordion-tabs li.tab-head-cont {display: inline;}
.accordion-tabs li.tab-head-cont:last-child a {
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;}
.accordion-tabs li.tab-head-cont a {
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
border-top: 0;
border-radius: 4px 4px 0px 0px;}
.accordion-tabs li.tab-head-cont a.is-active {
background-color: #f7f7f7;
border: 1px solid #ddd;
border-bottom: 1px solid #f7f7f7;
margin-bottom: -1px;}
.accordion-tabs li.tab-head-cont section {
border-radius: 4px;
border: 1px solid #ddd;
float: left;
left: 0;}
}
</style>
<ul class="accordion-tabs">
<li class="tab-head-cont">
<a href="#" class="is-active"> 1</a>
<section><p>LA , LA , LA ... 1</p></section>
</li>
<li class="tab-head-cont">
<a href="#"> 2</a>
<section><p>LA , LA , LA ... 2</p></section>
</li>
<li class="tab-head-cont">
<a href="#"> 3</a>
<section><p>LA , LA , LA ... 3</p></section>
</li>
<li class="tab-head-cont">
<a href="#"> 4</a>
<section><p>LA , LA , LA ... 4</p></section>
</li>
</ul>
<script>
$(document).ready(function () {
$('.accordion-tabs').children('li').first().children('a').addClass('is-active')
.next().addClass('is-open').show();
$('.accordion-tabs').on('click', 'li > a', function(event) {
if (!$(this).hasClass('is-active')) {
event.preventDefault();
$('.accordion-tabs .is-open').removeClass('is-open').hide();
$(this).next().toggleClass('is-open').toggle();
$('.accordion-tabs').find('.is-active').removeClass('is-active');
$(this).addClass('is-active');
} else {
event.preventDefault();
}
});
});
</script>
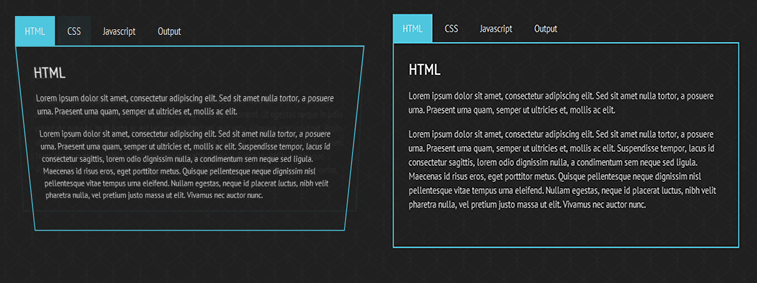
Iznākums

==========================
===============================
====================================
Cita vizuālā izskata -
http://ucozwebmeistars.ucoz.lv/forum/18-3261-1#14512
http://ucozwebmeistars.ucoz.lv/forum/18-4877-1#25023
http://ucozwebmeistars.ucoz.lv/forum/24-4769-1#24569