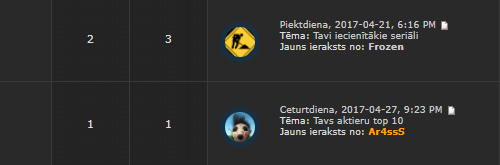
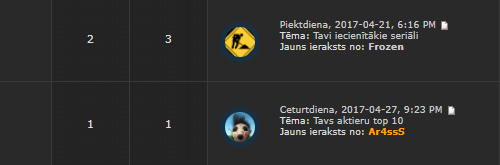
Uzrādas foruma sākumlapā katra lietotāja avatars kurš pēdejais iztecies.
1.Liekam iekš CSS
Code
#forum_img_ava {
display: block;
position: relative;
width: 30px;
height: 30px;
z-index: 2;
overflow: hidden;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
-o-border-radius: 50%;
top: 3px;
border: 2px solid rgba(13, 53, 80, 0.63);
float: left !important;
margin-right: 20px;
}
#forum_img_ava img {
width: 30px;
height: 30px;
object-fit: cover;
}
2.Dizaina pārvaldība - Forums - Kategorijas / Sadaļas izskats sameklējam  un uzreiz aiz tā liekam
un uzreiz aiz tā liekam
Code
<span id="forum_img_ava">
<a href="$LAST_POST_LINK$" title="$LAST_POST_AUTHOR$">
<span class="avaf$LAST_POST_AUTHOR$"></span></a>
</span>
<script type="text/javascript">
var noAvaVid = 'http://humoram.ucoz.lv/design/icons/humoram_nav_avatar.png'
$.get("/api/index/8-0-$LAST_POST_AUTHOR$",function(w){
var avaf$LAST_POST_AUTHOR$ = $(w).find('member:contains("USER_AVATAR") string').text();
if(avaf$LAST_POST_AUTHOR$=='') {$(".avaf$LAST_POST_AUTHOR$").html("<img src="+noAvaVid+" >");}
else {$(".avaf$LAST_POST_AUTHOR$").html("<img src="+avaf$LAST_POST_AUTHOR$+" >");}
});
</script>
3.Ejam uz http://majaslapa.lv/panel/?a=setup atķeksējam, ka var izmantot API un gatavs.

Ko līdzīgu bija Korijs licis - http://ucozwebmeistars.ucoz.lv/forum/110-3724-1




 un uzreiz aiz tā liekam
un uzreiz aiz tā liekam