Antikrists
Antikrists
|
|
 |
FORUMA APSARGS
Foruma ieraksti: 607
UWM Reputācija:
|
uWEBMEISTARS ordeņi:
1. līmenis 



2. līmenis 



3. līmenis 



Jaunākie apbalvojumi:
|  @Antikrists raksta .. :
@Antikrists raksta .. :
Code
<div id="tabsholder">
<ul class="tabs">
<li id="tab1">Kaķa dienasgrāmata</li>
<li id="tab2">Suņa dienasgrāmatas</li>
<li id="tab3">Šlesera dienasgrāmata</li>
</ul>
<div class="contents marginbot">
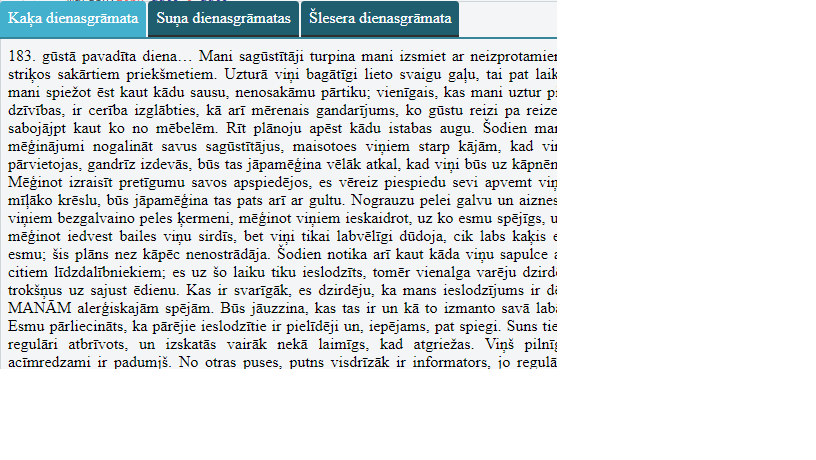
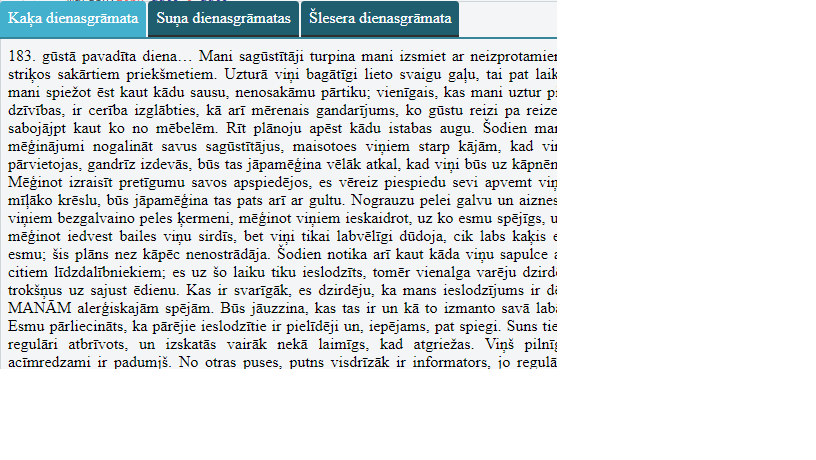
<div id="content1" class="tabscontent"><p>183. gūstā pavadīta diena…
Mani sagūstītāji turpina mani izsmiet ar neizprotamiem striķos sakārtiem priekšmetiem. Uzturā viņi bagātīgi lieto svaigu gaļu, tai pat laikā mani spiežot ēst kaut kādu sausu, nenosakāmu pārtiku; vienīgais, kas mani uztur pie dzīvības, ir cerība izglābties, kā arī mērenais gandarījums, ko gūstu reizi pa reizei, sabojājpt kaut ko no mēbelēm. Rīt plānoju apēst kādu istabas augu.
Šodien mani mēģinājumi nogalināt savus sagūstītājus, maisotoes viņiem starp kājām, kad viņi pārvietojas, gandrīz izdevās, būs tas jāpamēģina vēlāk atkal, kad viņi būs uz kāpnēm.
Mēģinot izraisīt pretīgumu savos apspiedējos, es vēreiz piespiedu sevi apvemt viņu mīļāko krēslu, būs jāpamēģina tas pats arī ar gultu.
Nograuzu pelei galvu un aiznesu viņiem bezgalvaino peles ķermeni, mēģinot viņiem ieskaidrot, uz ko esmu spējīgs, un mēģinot iedvest bailes viņu sirdīs, bet viņi tikai labvēlīgi dūdoja, cik labs kaķis es esmu; šis plāns nez kāpēc nenostrādāja.
Šodien notika arī kaut kāda viņu sapulce ar citiem līdzdalībniekiem; es uz šo laiku tiku ieslodzīts, tomēr vienalga varēju dzirdēt trokšņus uz sajust ēdienu. Kas ir svarīgāk, es dzirdēju, ka mans ieslodzījums ir dēļ MANĀM alerģiskajām spējām. Būs jāuzzina, kas tas ir un kā to izmanto savā labā. Esmu pārliecināts, ka pārējie ieslodzītie ir pielīdēji un, iepējams, pat spiegi. Suns tiek regulāri atbrīvots, un izskatās vairāk nekā laimīgs, kad atgriežas. Viņš pilnīgi acīmredzami ir padumjš. No otras puses, putns visdrīzāk ir informators, jo regulāri sarunājas ar neģēļiem. Esmu pārliecināts, ka viņš ziņo par manu katru soli. Sakarā ar savu šābrīža ieslodzījumu metāla telpā, viņš šobrīd ir drošībā, bet es māku nogaidīt, tas viss ir tikai laika jautājums…</p></div>
<div id="content2" class="tabscontent">Fragmenti no suņa dienasgrāmatas:
08.00 - Super! Suņu barība! Esmu sajūsmā!
09.30 - Super! Braucam ar mašīnu! Esmu sajūsmā!
09.40 - Super! Ejam pastaigāties! Esmu sajūsmā!
10.30 - Super! Braucam ar mašīnu! Esmu sajūsmā!
11.30 - Super! Suņu barība! Esmu sajūsmā!
12.00 - Super! Bērni! Esmu sajūsmā!
13.00 - Super! Dārzs! Esmu sajūsmā!
16.00 - Super! Bērni! Esmu sajūsmā!
17.00 - Super! Suņu barība! Esmu sajūsmā!
17.30 - Super! Bērnu mamma! Esmu sajūsmā!
18.00 - Super! Spēlējamies ar bumbu! Esmu sajūsmā!
18.30 - Super! Gulēšana saimnieka gultā! Esmu sajūsmā!</div>
<div id="content3" class="tabscontent">Valsts noslēpums.</div>
</div>
</div>
<style>* {
padding:0px;
margin:0px;
}
.center {
width:60%;
margin:20px auto 0 auto
}
.marginbot {
margin-bottom:15px
}
ul.list li {
list-style-type:none;
margin-left:20px
}
ul.tabs {
width:100%;
overflow:hidden
}
ul.tabs li {
list-style-type:none;
display:block;
float:left;
color:#fff;
padding:8px;
margin-right:2px;
border-bottom:2px solid #2f2f2f;
background-color:#1f5e6f;
-moz-border-radius:4px 4px 0 0;
-webkit-border-radius:4px 4px 0 0;
cursor:pointer
}
ul.tabs li:hover {
background-color:#43b0ce
}
ul.tabs li.current {
border-bottom:2px solid #43b0ce;
background-color:#43b0ce;
padding:8px
}
.tabscontent {
border-top:2px solid #43b0ce;
padding:8px 0 0 0;
display:none;
width:100%;
text-align:justify
}
</style>
<script>
(function ($) {
$.fn.tytabs = function (options) {
var defaults = {
prefixtabs: "tab",
prefixcontent: "content",
classcontent: "tabscontent",
tabinit: "1",
catchget: "tab",
fadespeed: "normal"
}, opts = $.extend({}, defaults, options);
return this.each(function () {
var obj = $(this);
opts.classcontent = "." + opts.classcontent;
opts.prefixcontent = "#" + opts.prefixcontent;
function showTab(id) {
$(opts.classcontent, obj).stop(true, true);
var contentvisible = $(opts.classcontent + ":visible", obj);
if (contentvisible.length > 0) {
contentvisible.fadeOut(opts.fadespeed, function () {
fadeincontent(id)
})
} else {
fadeincontent(id)
}
$("#" + opts.prefixtabs + opts.tabinit).removeAttr("class");
$("#" + opts.prefixtabs + id).attr("class", "current");
opts.tabinit = id
}
function fadeincontent(id) {
$(opts.prefixcontent + id, obj).fadeIn(opts.fadespeed)
}
$("ul.tabs li", obj).click(function () {
showTab($(this).attr("id").replace(opts.prefixtabs, ""));
return false
});
var tab = getvars(opts.catchget);
showTab(((tab && $(opts.prefixcontent + tab).length == 1) ? tab : ($(opts.prefixcontent + opts.tabinit).length == 1) ? opts.tabinit : "1"))
})
};
function getvars(q, s) {
s = (s) ? s : window.location.search;
var re = new RegExp("&" + q + "=([^&]*)", "i");
return (s = s.replace(/^\?/, "&").match(re)) ? s = s[1] : s = ""
}
})(jQuery);
$(document).ready(function () {
$("#tabsholder").tytabs({
tabinit: "1", // Seciba
fadespeed: "normal" // Atrums (fast, normal, slow)
})
})
</script>
Iznakums

>>> DEMO <<<
Šo to par css , js un vispārīgi noderīgu lietu ziņā mājaslapai - https://ruseller.com

.
.

|
|
|
|
|