1. Dodamies uz kādu no globālajiem blokiem
2. Izveidojam jaunu bloku, kurā iekopējam šo kodu:
Code
<!-- <menu> -->
<style>
.menushka {width:186px; margin:0px; padding:0px; list-style:none; font-family: Tahoma;border-top:0px solid #484747;border-bottom:0px solid #484747;}
.menushka li {align:center; height:27px; display:block; background:url(http://buzz.ucoz.lv/askripti/1.gif) no-repeat 0 0;text-indent:10px;font-size:11px;}
.menushka li:hover {background:url(http://buzz.ucoz.lv/askripti/3.gif) no-repeat 0 0;}
.menushka li:hover a:link,
.menushka li:hover a:active,
.menushka li:hover a:visited {color:#dedede;text-shadow:0 0 3px #313131;padding-top:3;}
.menushka li:first-child {border:0;}
.menushka li a:link,
.menushka li a:active,
.menushka li a:visited {height:22px; display:block; color:#959595;padding-top:3;}
.menushka li a:hover {text-decoration:none; text-shadow:0 0 3px #313131;}
.rblock{
color:#969696;
text-shadow: 0.1em 0.1em #141414;
}
.rblock1{
color:#565656;
text-shadow: 0.1em 0.1em #000000;
}
</style>
<!-- </menu> -->
<ul class="menushka">
<li><a href="//" title="Sākumlapa"><span class="rblock">Sākums</span></a> </li>
<li><a href="/forum/" title="Forums"><span class="rblock">Forums</span></a></li>
<li><a href="http://ucozwebmeistars.ucoz.lv/" title="UW"><span class="rblock">UW</span></a></li>
<li><a href="http://ucozwebmeistars.ucoz.lv/" title="UW"><span class="rblock">UW</span></a> </li>
</ul>
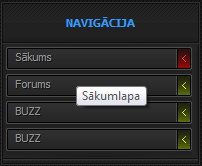
Iznākums:

p.s. - Uzvelkot navigāciju uz kādu no sadaļām parādīsies apmēram šādi: