@ CSS:
Code
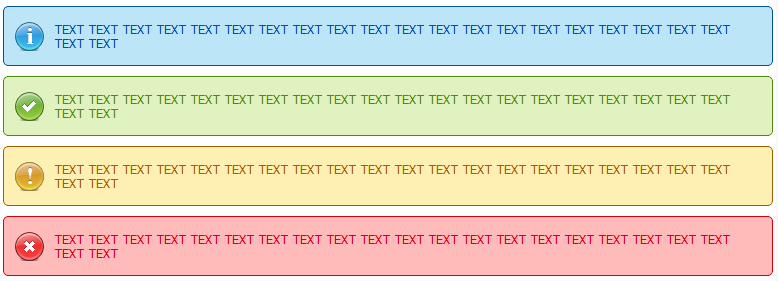
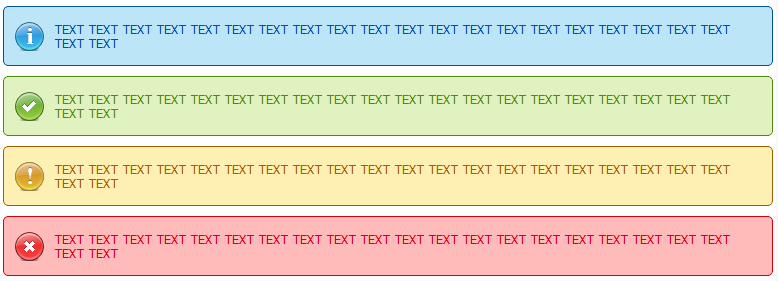
/* INFO LOGU SĀKUMS */
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.bx {
-moz-border-radius:5px;
border-radius:5px;
-o-border-radius:5px;
-khtml-border-radius:5px;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url('http://buzz.ucoz.lv/afaili/info.png');
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('http://buzz.ucoz.lv/afaili/success.png');
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('http://buzz.ucoz.lv/afaili/warning.png');
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('http://www.torrenti.lv/pic/error.png');
}
/* INFO LOGU BEIGAS */
Vietā, kur vēlamies redzēt:
Info logam:
Code
<div class="bx info">TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT </div>
Succes logam:
Code
<div class="bx success">TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT </div>
Warning logam:
Code
<div class="bx warning">TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT </div>
Error logam:
Code
<div class="bx error">TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT TEXT </div>
Iznākums:

mans rip, pievienoju tikai apaļos stūrus.