Dodamies: CP -> Customize design -> Web Polls -> Type of polling form -> kur doto kodu aizstājam ar šo kodu:
Code
<div class="pollBlock" style="font-family:Tahoma,Arial;">
<center><div class="pollQue" style="font-size:8pt;padding-top:2px;text-align:left;"><b>$QUESTION$</b></div></center><hr>
<div class="pollAns" style="font-size:8pt;text-align:left;">$ANSWERS$</div>
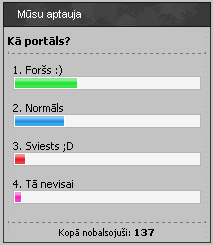
<div class="pollTot" style="padding-top:4px;font-size:7pt;text-align:center;"><hr>Kopā nobalsojuši: <b>$TOTAL_VOTES$</b></div>
</div>
<script type="text/javascript">
var a = ['http://ucoz-script.do.am/skripti/aptauja-by-me/aptauja_1.gif','http://ucoz-script.do.am/skripti/aptauja-by-me/aptauja_2.gif','http://ucoz-script.do.am/skripti/aptauja-by-me/aptauja_3.gif','http://ucoz-script.do.am/skripti/aptauja-by-me/aptauja_5.gif','http://ucoz-script.do.am/skripti/aptauja-by-me/aptauja_7.gif','http://ucoz-script.do.am/skripti/aptauja-by-me/aptauja_6.gif','http://ucoz-script.do.am/skripti/aptauja-by-me/aptauja_4.gif']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' ')});
</script>
<style>
.poll_variant {
float:left;
width:220px;
padding: 5px 0px;
}
.poll_niz {
float:left;
font: 9px Verdana,Arial,Helvetica, sans-serif;
width:220px;
padding: 5px 0px;
border-top: 1px solid #D0D1D3;
}
.poll_left {float:left;}
.procent,
.poll_right {float:right;}
.answer {
padding: 2px 5px 2px 5px;
margin: 7px 0px 7px 0px;
}
.answer input,
.answer label{
margin:0;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
margin: 0px;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 0px;
}
.procent {
background: #DCEDF0;
padding: 3px 5px;
}
.pollBut {
font: 11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold;
color:#b17902!important; text-shadow:1px 1px 1px #fff!important;
background:#fed66c!important;
border:1px solid #e3b346!important;
padding: 4px 8px;
margin: 5px 0px 5px 0px;
}
.pollBut:hover {
background:#ffe49c!important;
} </style>
Aptaujas izksats by Spanky