1. Izveidojam jaunu informeri: [ Forum · Entries · Latest updated threads · Entries: 5 · Columns: 1 · Title length: 23 ]
1.2 Informera kodu aizstājam ar šo kodu:
Code
<li><b>$REPLIES$</b> <a href="$THREAD_URL$" title="">$THREAD_TITLE$</a></li>
2. Izveidojam jaunu informeri: [ File Catalog · Entries · Entry date D · Entries: 5 · Columns: 1 ]
2.2 Informera kodu aizstājam ar šo kodu:
Code
<li><b>$READS$</b> <a href="$ENTRY_URL$" title="">$TITLE$</a></li>
3. Izveidojam jaunu informeri: [ Forum · Entries · Most popular threads · Entries: 5 · Columns: 1 · Title length: 23 ]
3.2 Informera kodu aizstājam ar šo kodu:
Code
<li><b>$REPLIES$</b> <a href="$LAST_POST_URL$" title="">$THREAD_TITLE$</a></li>
4. Iekš CSS kodiem ievieto šo kodu:
Code
.newCinformer b {width:50px;text-align:center;background-color:#090;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;padding:1px;color:#fff !important;text-shadow:none !important;}
/* .newCinformer b:hover {background-color:#8a8a8a;} */
.newCinformer li {margin-top:1px;-webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;border:1px solid #ced6e3;background:#e3e5e5;background: -moz-linear-gradient(top, #fff, #e3e5e5);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fff), color-stop(100%,#e3e5e5));background: -webkit-linear-gradient(top, #fff, #e3e5e5);background: -o-linear-gradient(top, #fff, #e3e5e5);background: -ms-linear-gradient(top, #fff, #e3e5e5);background: linear-gradient(top, #fff, #e3e5e5);padding:2px;}
/* .newCinformer li:hover {background:#e4e7e7;background: -moz-linear-gradient(top, #e4e7e7, #fff);background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e4e7e7), color-stop(100%,#fff));background: -webkit-linear-gradient(top, #e4e7e7, #fff);background: -o-linear-gradient(top, #e4e7e7, #fff);background: -ms-linear-gradient(top, #e4e7e7, #fff);background: linear-gradient(top, #e4e7e7, #fff);} */
.c_inf_line_bottom {
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/c_inf_line_x_green.png) repeat-x 0 bottom;
margin:0 -6px 5px;
padding:0 6px 2px;
}
.center,.pollButtons,.pollTotal,.pop_prof_avatar {
text-align:center;
}
.c_inf_full {
overflow:hidden;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/c_inf_line_green.png) repeat-y 33% 0;
margin:-6px 0 0;
}
.c_inf {
overflow:hidden;
vertical-align:top;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/c_inf_line_green.png) repeat-y 66% 0;
padding:0 0 7px;
}
.c_inf li.rows {
width:33%;
float:left;
}
.c_inf ul {
text-shadow:1px 1px 0px #fff;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/bnav2_arrow_on.png) no-repeat -999px -999px;
padding:0 6px 0 8px;
}
.c_inf_title {
text-align:center;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/block_hr_green.png) no-repeat center bottom;
padding:5px 0 7px;
}
.c_inf li div {
overflow:hidden;
margin:0 4px 1px 0;
}
.c_inf li a {
height:14px;
display:block;
float:left;
overflow:hidden;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/c_inf_arrow_green.png) no-repeat 0 6px;
margin:0 2px 0 4px;
padding:0 0 0 10px;
}
.c_inf li a:hover {
background-image:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/c_inf_arrow_green_on.png);
}
.c_inf li b {
display:block;
float:right;
font-weight:100;
color:#009900;
}
.c_inf_banka {
padding:4px 0 0;
}
.viewn_loop {
margin-bottom:7px;
}
.viewn_t_in {
height:34px;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_t_bg.png) no-repeat 0 0;
}
.viewn_c {
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_c_bg.png) repeat-y 0 0;
}
.viewn_c_in {
overflow:hidden;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_c_bg.png) repeat-y right 0;
padding:0 3px;
}
.viewn_c_in2 {
background:#ededed;
padding:5px;
}
.viewn_b {
height:6px;
display:block;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_b_bg.png) no-repeat right -6px;
padding:0 10px 0 0;
}
.viewn_b b {
height:6px;
display:block;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_b_bg.png) no-repeat 0 0;
}
.viewn_b2 {
height:6px;
display:block;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_b2_bg.png) no-repeat right -6px;
padding:0 10px 0 0;
}
.viewn_b2 b {
height:6px;
display:block;
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_b2_bg.png) no-repeat 0 0;
}
.viewn_title {
height:16px;
overflow:hidden;
font-size:13px;
font-weight:700;
color:#009900;
padding:9px 0 0 12px;
}
.viewn_detail {
overflow:hidden;
color:#232323;
text-shadow:1px 1px 0px #fff;
margin:-3px 0 0;
padding:0 2px;
}
.viewn_detail a {
color:#009900;
text-shadow:1px 1px 0px #fff;
text-decoration:none;
}
.v_detail_b {
margin-bottom:-5px;
}
.viewn_green .viewn_t,.viewn_green .viewn_t2,.viewn_green .viewn_t_in {
background-image:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_t_green_bg.png);
}
.viewn_green .viewn_c {
margin:-1px 0 0;
}
.c_inf ul li, .pop_prof_in .rows3, .pop_prof_rang .pop_prof_rang_r, .pop_prof_link li {
overflow: hidden;
}
.viewn_t,.viewn_t2,.vcomm_top {
background:url(http://ucoz-script.do.am/skripti/jaunumi-saklp/viewn_t_bg.png) no-repeat right -34px;
padding:0 10px 0 0;
}
.viewn_t_in span {
color: #009900;
display: block;
margin: 0px 0px 10px;
}
ul,li,form,dl,dt,dd {
display:block;
list-style:none;
margin:0;
padding:0;
}
5. Vietā kur vēlamies redzēt šos jaunumus (sākumlapā), ievieto šo kodu:
Code
<div class="viewn_loop viewn_green">
<div class="viewn_t">
<div class="viewn_t_in">
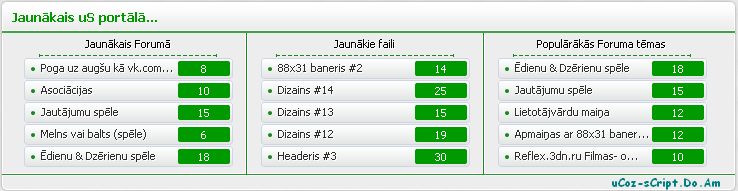
<span class="viewn_title">Jaunākais uS portālā...</span>
</div>
</div>
<div class="viewn_c">
<div class="viewn_c_in">
<div class="viewn_c_in2">
<div class="c_inf_line_bottom">
<div class="c_inf_full">
<ul class="c_inf">
<li class="rows">
<ul>
<li class="c_inf_title">Jaunākais Forumā</li>
<ul class="newCinformer">$MYINF_16$</ul>
</ul>
</li>
<li class="rows">
<ul>
<li class="c_inf_title">Jaunākie faili</li>
<ul class="newCinformer">$MYINF_17$</ul>
</ul>
</li>
<li class="rows">
<ul>
<li class="c_inf_title">Populārākās Foruma tēmas</li>
<ul class="newCinformer"> $MYINF_18$</ul>
</ul>
</li>
</ul>
</div>
</div><div align="center">
</div>
</div>
</div>
</div>
<b class="viewn_b"><b></b></b>
</div>
Aizstājam manus informera kodus $MYINF_16$, $MYINF_17$, $MYINF_18$ ar saviem! ;)