|
Dizaina problēma ar attēlu izvietošanu sākumlapā
|
|
|
|
|
|
|
|
|
|
|
|
|
 Skorpions
Skorpions
|
|
 |
PRASTS BIEDRS
Foruma ieraksti: 1
UWM Reputācija:
|
uWEBMEISTARS ordeņi:
1. līmenis 



2. līmenis 



3. līmenis 



Jaunākie apbalvojumi:
Lietotājs nav saņēmis apbalvojumus
|  @Skorpions raksta .. :
@Skorpions raksta .. :
Spriežot pēc tā, kad tu kā bildes operatoru izmanto OTHER, tad tu vispirms viņu uzhostēu uz kādu bilžu serveri un tad to linku met iekšā tanī laukā kas atbild par OTHER. Vai arī OTHER laukā liec bildes linku no kaut kādiem citie resursiem.
Metode nav slikta ja centies ekonomēt cietā diska ietiepību, bet slikta metode tad, ja gribi lai tavs ports būtu nevainojams.
Atliek bildes turētājam to izvākt, kā tā pazūd arī tavā portālā.
Tāpēc, parasti bildes tiek liktas savā cietnī, kuriem virsū var uzlikt savu ūdenszīmi, lai citi to nenofenderē, bet ja fenderē, tad lai redz resursa avotu.

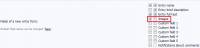
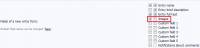
Šajā gadījumā ir jāizvēlas speciāls operators kas atbild par bildi un nevis kāds cits, kurš spēj to aizvietot:

Par bildēm atbild operators $IMAGE$. Viņš bildi tev attēlos tādu kādā tā ir, ar visiem oriģinālajiem izmēriem un parametriem.
Attēlojot oriģinālā izmēra bildi, tava lapa kļūst smagāka un līdz ar to tad arī lēnāk tiks lādēta.
Daudzi domā, kad uzliekot tikai izmērus HTML šablonos, tie it kā bildi padara mazāku un vieglāku - bet tā tas nav. Tu viņu padari mazāku, bet ne vieglāku!
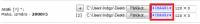
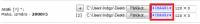
Lai izvairītos no tā, tad ir speciāls operators kurš to bildi tev samazinās automātā $IMG_SMALL_URL$. Lai aktivizētu šo operatoru, tad ir jāieiet moduļa setingā un jāuzdod tā parametri:

Es esmu uzlicis platumu 120px bet pie garuma stāv tukšums. Tas nozīmē, kad - lai cik liela un gara būtu bilde, tā automātā samazinās to līdz izmēram, kas platumu nepārsniegs 120px, bet tā garums būs mainīgs - atkarībā no pašas bildes.
Ja uzliksi - kā garumu - tā platumu, tad bilde var būt nedaudz kropļaina. Viss ir atkarīgs no oriģinālās bildes. Tā kā, te ir jāskatās - kādu gribi un kā tas izskatīsies.
Principā, ja tiek izmantots operators $IMG_SMALL_URL$, tu vienas bildes vietā iegūsti divas - vienu ar oriģinālo izmēru: $IMAGE$, bet otru ar $IMG_SMALL_URL$ uzdotiem parametriem. Tāpēc arī samazinātās bildes ir vieglāks un ātrāk strādā lapas ielāde.
Ja ir augšupielādētas vairākas bildes, tad var izvēlēties - kuru bildi tad liksi kā titula bildi, kādā secībā ies utt.

Bet tad tev būs tās jāliek ar roku, kad rakstīsi materiālu. Gluži tāpat kā to tagad dara šajā forumā.
Var šo operatoru iestrādāt jau automātiski savā HTML šablonā. Parasti tas ir IMAGE1, un ja tu to tādu tur ieliksi, tad mainīt to nevarēsi, bet ar nelielu skriptu var panākt efektu,kad titulbildes iet random efektā - katru reizi parādīs savu ja materiālam ir vairākas bildes. Piemērs ir šeit: http://u.to/03pxAQ Tas kas virs zvaigznītēm. Pārlādējot lapu, mainās jauna bilde. To var ielikt ar speciālu skriptu arī materiālu skatā.
Tā kā, labāk ir izmantot bilžu operatorus un nevis kaut kādus papildlaukus ar saviem OTHER.
Bet nu, tas - kā kuram ērtāk...
Paraksta nav
|
|
|
|
|
|