Materiāls: Informeris - Jaunākie Dalībnieki
Versija: v2
Autors: Mārcis K. (Marko)
WWW: SkyScript.lv (avots)
Uzstādīšana:
dodamies uz /panel/?a=informers un tur sākam jauna informera izveidi ar parametriem:
Quote
Users - Registration Date D - Number of Entries 10 - Number of Columns 1
Tad atveram informera dizaina labotāju un tur iekopējam šo:
Code
<li id="member">
<a href="$PROFILE_URL$" title="$USERNAME$">
<table cellpadding="0" cellspacing="0" width="0" border="0">
<tr> <td width="25" valign="top">
<IMG alt="" class="ava_inf" src="<?if($AVATAR_URL$)?>$AVATAR_URL$<?else?>/images/no_avatar.png<?endif?>" align="absmiddle">
</td><td valign="top" class="user_data">
$USERNAME$ (<i>$COUNTRY$</i>)<br><span>$REG_DATE$ - $REG_TIME$</span>
</td>
</tr>
</table></a>
</li>
Pēctam iekš CSS:
Code
/* latest members */
ul.new_members {list-style:none;margin:0px;padding:0px;}
ul.new_members li#member {display:block;padding:2px;
color: #797979;
background: #f9f9f9;
background: -moz-linear-gradient(top, #f9f9f9 0%, #eaeaea 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#f9f9f9), color-stop(100%,#eaeaea));
background: -webkit-linear-gradient(top, #f9f9f9 0%,#eaeaea 100%);
background: -o-linear-gradient(top, #f9f9f9 0%,#eaeaea 100%);
background: -ms-linear-gradient(top, #f9f9f9 0%,#eaeaea 100%);
background: linear-gradient(to bottom, #f9f9f9 0%,#eaeaea 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f9f9f9', endColorstr='#eaeaea',GradientType=0 );
border: 1px solid #CCC;
border-radius:2px;
margin-bottom:1px;
line-height: 10px;
-webkit-box-shadow:inset 0 0 0 1px #fff;
box-shadow:inset 0 0 0 1px #fff;
text-shadow: 1px 1px 0px #FEFEFE;}
ul.new_members li#member a {line-height:12px;color:#45688E !important;text-decoration:none;}
ul.new_members li#member a span {color: #5a5a5a;}
ul.new_members li#member a img {width:25px;height:25px;margin-right:2px;opacity:0.4;
filter:alpha(opacity=40);-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;}
ul.new_members li#member a:hover img {width:25px;height:25px;margin-right:2px;opacity:1.0;
filter:alpha(opacity=100);-webkit-transition: 1s;
-moz-transition: 1s;
transition: 1s;}
ul.new_members li#member a .user_data {padding-left:3px;border-left: 0.1em solid #CCC;
-webkit-box-shadow:inset 1px 0 0 0 #fff;
box-shadow:inset 1px 0 0 0 #fff;}
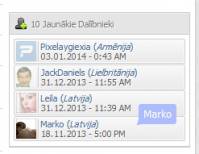
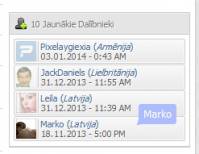
Rezultāts:

Pievienots (18.01.2019, 4:14:00)
---------------------------------------------
pacel'su 'sito lai velak varu atrast.
Vaidzes nelielam templeitam prieks bootstrapa cms :D