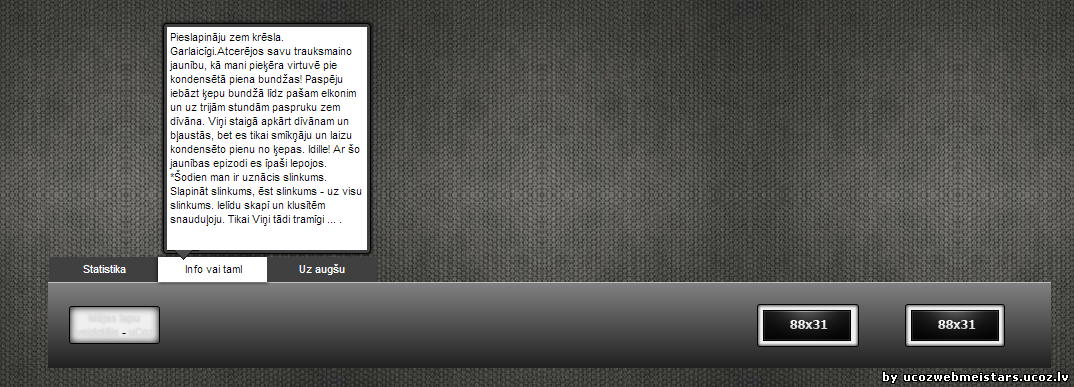
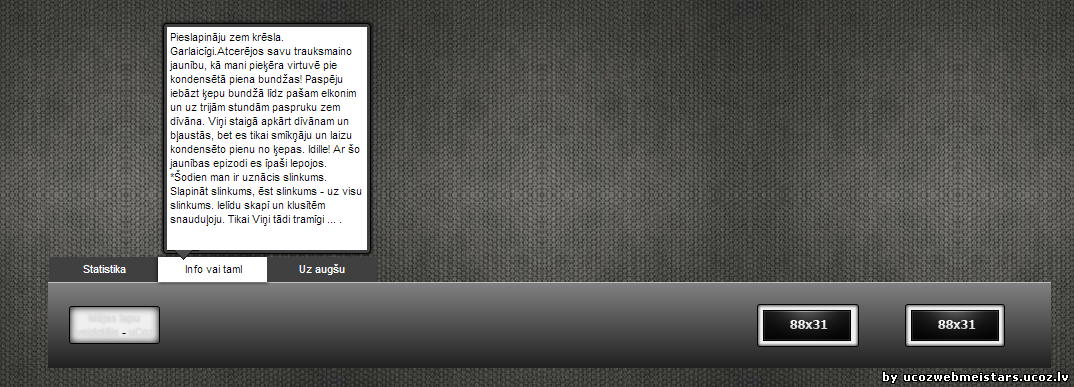
Smuka portalā lejasdaļa jeb Bottom part of the website , varbūt kādam noder.
Code
<style>.footer{
background:-webkit-linear-gradient(top,#808080,#202020);
background:-moz-linear-gradient(top,#808080,#202020);
height-max:20px;
width:100%;
margin-top:24px;
padding-left:20px;
padding-bottom:20px;
padding-top:20px;
border-top:1px solid #c0c0c0;
}
.knopka{
position:absolute;
display:inline-block;
background:#404040;
width:100px;
height:15px;
color:white;
padding:5px;
vertical-align:middle;
text-align:center;
border-top-left-radius:4px;
}
.knopka:hover{
background:white;
color:black;
-webkit-box-shadow:0 0 5px black;
-moz-box-shadow:0 0 5px black;
cursor:pointer;
}
.knopka1{
position:absolute;
display:inline-block;
background:#404040;
width:100px;
height:15px;
color:white;
padding:5px;
text-align:center;
margin-left:107px;
}
.knopka1:hover{
background:white;
color:black;
-moz-box-shadow:0 0 5px black;
-webkit-box-shadow:0 0 5px black;
cursor:pointer;
}
.knopka2{
position:absolute;
display:inline-block;
background:#404040;
width:100px;
height:15px;
color:white;
padding:5px;
text-align:center;
margin-left:214px;
border-top-right-radius:4px;
}
.knopka2:hover{
background:white;
color:black;
-webkit-box-shadow:0 0 5px black;
-moz-box-shadow:0 0 5px black;
cursor:pointer;
}
.knopka2:active{
-webkit-box-shadow:inset 0 0 5px black;
-moz-box-shadow:inset 0 0 5px black;
}
.drop{
-webkit-box-shadow:0 0 5px rgba(0,0,0,25);
-moz-box-shadow:0 0 5px rgba(0,0,0,25);
width:200px;
height:100px;
background:#404040;
display:none;
border-radius:4px;
border:1px solid black;
padding:3px;
color:white;
}
.drop1{
-webkit-box-shadow:0 0 5px rgba(0,0,0,25);
-moz-box-shadow:0 0 5px rgba(0,0,0,25);
width:200px;
height:223px;
background:#404040;
display:none;
border-radius:4px;
border:1px solid black;
padding:3px;
color:white;
}
.knopka:hover .drop{
display:block;
position:relative;
cursor:pointer;
bottom:130px;
}
.knopka1:hover .drop1{
display:block;
position:relative;
cursor:pointer;
bottom:253px;
}
.knopka2:hover .drop1{
display:block;
position:relative;
cursor:pointer;
bottom:130px;
}
.position{
top:200px;
vertical-align:middle;
}
.text{
padding:3px;
height:94px;
width:auto;
background:white;
color:black;
text-align:left;
}
.ugol{
background:url(http://www.bildites.lv/images/84vbpflyf2yyta46a0lc.png) no-repeat;
height:10px;
width:200px;
}</style>
<table cellspacing="0">
<tr><td valign="middle"><div class="position"><div class="knopka">Statistika<br><div class="drop"><div class="text">$ONLINE_USERS_LIST$<hr size="1">$ONLINE_COUNTER$</div><div class="ugol"></div></div></div></div></td><td><div class="knopka1">Info vai taml<div class="drop1"><div class="text" style="height:217px;">Pieslapināju zem krēsla. Garlaicīgi.Atcerējos savu trauksmaino jaunību ... .
$MYINF_X$</div><div class="ugol"></div></div></div></td><td><div class="knopka2" onclick="$('body').scrollTo({top:$('body').offset().top, left:0}, 1500);return false;">Uz augšu</div></td></tr></table>
<table class="footer" cellspacing="0"><tr><td width="70%">
<div style="text-shadow:0 0 3px #ccc;padding:4px;border:1px solid black;-webkit-box-shadow:inset 0 0 10px black;-moz-box-shadow:inset 0 0 10px black;background:#efefef;width:81px;border-radius:3px;color:black;text-align:center;">
$POWERED_BY$</div></td><td width="100" align="left"><div style="border-radius:3px;padding:5px;border:1px solid black;-webkit-box-shadow:inset 0 0 5px black;-moz-box-shadow:inset 0 0 5px black;background:#efefef;width:90px;height:31px;"><img src="http://www.bildites.lv/images/ufr9qagramzbkdupgj2m.png"></div></td><td width="100"><div style="border-radius:3px;padding:5px;border:1px solid black;-webkit-box-shadow:inset 0 0 5px black;-moz-box-shadow:inset 0 0 5px black;background:#efefef;width:88px;height:31px;"> <a href="/forum/109" target="_blank" title="Brīva 88х31"><img src="http://www.bildites.lv/images/ufr9qagramzbkdupgj2m.png" width="88" border="0" height="31"></a>
</div></td></tr></table>
$POWERED_BY$ vietā vari arī ko citu likt un pašu $POWERED_BY$ kkur citur kā izvadīt.