[Info]Atvainojos par screena redzamo manu saitu, ieliku attelu pie jums ka JPG lai ari si saita links paraditos. VNK totals slinkums novakt, jo kompis man loti sudigs. tas katra zinau nau ta ka es bbaigi censtos reklamet savu webu, nebut nē. Lūdzu Atvaino Korij[/Info]

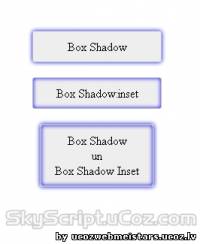
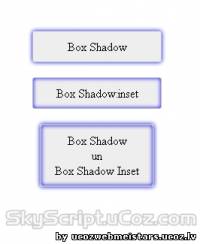
1. Box Shadow
CSS kods:
Code
-moz-box-shadow: 0px 0px 5px blue;
-webkit-box-shadow: 0px 0px 5px blue;
box-shadow: 0px 0px 5px blue;
2.Box Shadow Inset
CSS kods:
Code
-moz-box-shadow:inset 0px 0px 5px blue;
-webkit-box-shadow:inset 0px 0px 5px blue;
box-shadow:inset 0px 0px 5px blue;
3.
P.S.
Šie divi ēnu triku CSS kodīgi nekad nesastrādāsies vienās CSS iekavās - {}.
Ja vēlatioes lai effekts būtu ar abiem tad nāksies taisīt dubultā tos div. Piemēram šādi:
Code
<div class="viens"><div class="divi"></div></div>
ātad Div clases Viens effektu liekam 1 CSS kodu un otram Otru. Skatiet Screenu Lai būtu Jums priekšnojauta kā tam būtu jāizskatās.
Punktam 3 css Kods jau Jums ir jāveido pašiem, skatoties pēc screena. Labu veiksmi.
Ja rodas tomēr kādi jautājumi droši jautājiet.