1. Dodamies uz lapu, kurā vēlamies ievietot informācijas bloku, atveram lapas HTML saturu
2. HTML saturā ievietojam:
Code
<div style="background-color:#FFFFDD;width:155px"><center><a href="javascript:movedown()">Down</a> <a href="javascript:moveup()">Up</a>
<a href="javascript:stopscroll()">Stop</a> <a href="javascript:movetop()">Top</a></center>
</div>
<SCRIPT language="JavaScript1.2">
//specify speed of scroll (greater=faster)
var speed=2
iens6=document.all||document.getElementById
ns4=document.layers
if (iens6){
document.write('<div id="container" style="position:relative;width:155px;height:160px;overflow:hidden;border:2px ridge white">')
document.write('<div id="content" style="position:absolute;width:155px;left:0px;top:0px">')
}
</script>
<ilayer name="nscontainer" width=155 height=160 clip="0,0,155,160">
<layer name="nscontent" width=155 height=160 visibility=hidden>
<!--INSERT CONTENT HERE-->
<p><font size="2" face="Arial">-</font><font size="2" face="Arial"> DHTML is the
combination of HTML, JavaScript, and CSS</font></p>
<p><font size="2" face="Arial">- DOM stands for Document Object Model</font></p>
<p><font size="2" face="Arial">-</font><font size="2" face="Arial"> DHTML allows
content on a page to change on the fly, without reloading the page</font></p>
<p><font size="2" face="Arial">- CSS allows for the separation between content
definition and formatting</font></p>
<p><font size="2" face="Arial">- CSS stands for Cascading style sheet</font></p>
<p><font size="2" face="Arial">- </font><font size="2" face="Arial"><a href="http://ucozwebmeistars.ucoz.lv">UCOZWEBMEISTARS</a> UCOZ rokasgrāmata e-vidē</font></p>
<!--END CONTENT-->
</layer>
</ilayer>
<script language="JavaScript1.2">
if (iens6){
document.write('</div></div>')
var crossobj=document.getElementById? document.getElementById("content") : document.all.content
var contentheight=crossobj.offsetHeight
}
else if (ns4){
var crossobj=document.nscontainer.document.nscontent
var contentheight=crossobj.clip.height
}
function movedown(){
if (window.moveupvar) clearTimeout(moveupvar)
if (iens6&&parseInt(crossobj.style.top)>=(contentheight*(-1)+100))
crossobj.style.top=parseInt(crossobj.style.top)-speed+"px"
else if (ns4&&crossobj.top>=(contentheight*(-1)+100))
crossobj.top-=speed
movedownvar=setTimeout("movedown()",20)
}
function moveup(){
if (window.movedownvar) clearTimeout(movedownvar)
if (iens6&&parseInt(crossobj.style.top)<=0)
crossobj.style.top=parseInt(crossobj.style.top)+speed+"px"
else if (ns4&&crossobj.top<=0)
crossobj.top+=speed
moveupvar=setTimeout("moveup()",20)
}
function stopscroll(){
if (window.moveupvar) clearTimeout(moveupvar)
if (window.movedownvar) clearTimeout(movedownvar)
}
function movetop(){
stopscroll()
if (iens6)
crossobj.style.top=0+"px"
else if (ns4)
crossobj.top=0
}
function getcontent_height(){
if (iens6)
contentheight=crossobj.offsetHeight
else if (ns4)
document.nscontainer.document.nscontent.visibility="show"
}
window.onload=getcontent_height
</script>
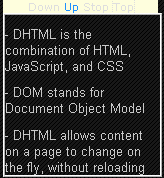
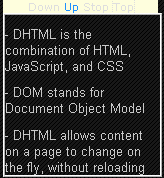
3. Iznākums:

šis informācijas saturošais bloks ir kā sava veida reklāma, kurā atrasties var Jūsu ievadīta informācija, kuru ar augšā esošajām opcijām var aplūkot (izlasīt) - down, up, stop, top