Izveidojam informeri - http://tava web links.lv/panel/?a=informers. Piemēram - [ Publisher · Entries · In random order · Entries: 10 · Columns: 1 ]
Idzēšam no informera standarta saturu un aizstājam ar -
Code
<div>
<a href="$ENTRY_URL$">
<img src="$IMG_URL1$" alt="$TITLE$"/>
</a>
</div>
Tālāk kur vēlamies redzēt slaidrādi -
Code
<script src="/slider/jsCarousel-2.0.js" type="text/javascript"></script>
<link href="/slider/jsCarousel-2.0.css" rel="stylesheet" type="text/css"/>
<script type="text/javascript">
$(document).ready(function() {
$('#carousel').jsCarousel({
autoscroll: true, /*automātiska-slidrāžu ritināšana: true - ieslēgts, false - izslēgts*/
circular: true, /*ritināšana pa apli: true - ieslēgts, false - izslēgts*/
masked: false, /*apgaismojuma vai aptumšojuma efekts: true - ieslēgts, false - izslēgts*/
itemstodisplay: 3, /*pēc noklusējuma 5 horizontāli , bet vertikāli 3 */
orientation: 'h', /*orentācija: v - vertikāla, h - horizontāla*/
scrollspeed: 1500, /*slaidu maiņas ātrums: 1000 = 1 sек*/
delay: 5000, /*slaidu maiņas frekvence: 1000 = 1 sек*/
});
});
</script>
<div id="carousel">
$MYINF_SKAITLIS$
</div>
Tālāk lejuplādējam no pielikuma failus un saglabājam tos mapē slider
Un gatavs .
Ja bez informera gribi bildes attēlot tad -
$MYINF_SKAITLIS$ vietā liec -
Code
<div>
<a href="Links Uz web vai taml">
<img src="Links uz bildi" alt="Nosaukums bildei "/><br/>
<span class="thumbnail-text">Kāds teksts ja vajag - UW , Banzuke vai taml ( Ja nevajag dzēs šo span daļu un to </br> )</span>
</a>
</div>
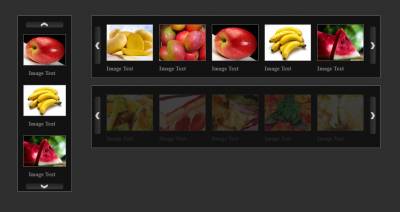
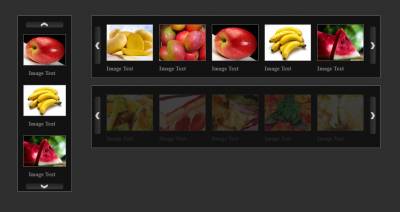
Iznākums

LEJUPLADET >