Antikrists
Antikrists
|
|
 |
FORUMA APSARGS
Foruma ieraksti: 607
UWM Reputācija:
|
uWEBMEISTARS ordeņi:
1. līmenis 



2. līmenis 



3. līmenis 



Jaunākie apbalvojumi:
|  @Antikrists raksta .. :
@Antikrists raksta .. :
Labums tāds, ka nav jālien Youtube meklēt kāds noteikts video, lai nokopētu tā adresi.Vnk pievienojot matereālu jau vari ātri nokopēt tā adressi izvēloties kadu no video un atverot video ajax logā.
Es ievietoju pirms $BODY$ lapusē kur pievieno un rediģē matereālu, failu kataloga modulī.
Code
<link rel="stylesheet prefetch" href="http://fancyapps.com/fancybox/source/jquery.fancybox.css?v=2.1.5">
<link rel="stylesheet prefetch" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<style class="cp-pen-styles">body {
font-family: "Segoue", sans-serif;
line-height: 1.6em;
color: #666;
background: #e1e1e1 url('http://timivey.com/external/codepen/youtube-search-engine/images/creampaper.png');
font-size: 14px;
}
a {
color: #666;
text-decoration: none;
}
#container {
width: 740px;
background: #fff;
margin: auto;
}
.clearfix {
clear:both;
}
header {
padding: 30px 20px;
background: #f4f4f4;
}
header h1 {
color: black;
margin-bottom: 5px;
}
header span {
color: #dd2826;
}
section {
padding: 30px 20px 20px 20px;
}
footer {
padding: 20px;
background: #f4f4f4;
text-align: center;
}
#search-form {
display: block;
margin-bottom: 15px;
}
.fieldcontainer {
display: block;
position: relative;
width: 90%;
margin: 0 auto;
}
.search-field {
moz-box-sizing: border-box;
webkit-box-sizing: border-box;
box-sizing: border-box;
display: block;
width: 45%;
padding: 11px 7px;
padding-right: 43px;
background: #fff;
color: #ccc;
border: 1px solid #c8c8c8;
font-size: 1.6em;
border-bottom-color: #d2e2e7;
moz-border-radius: 1px;
webkit-border-radius: 1px;
border-radius: 1px;
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1), 0 0 0 6px #f0f0f0;
-wbekit-box-shadow: inset 0 1px 2px rgba(0,0,0,0.1), 0 0 0 6px #f0f0f0;
box-shadow: inset 0 1px 2px rgba(0,0,0,0.1), 0 0 0 6px #f0f0f0;
}
#search-btn {
position: absolute;
right: 304px;
top: 5px;
height: 32px;
width: 32px;
border: 0;
cursor: pointer;
zoom: 1;
filter: alpha(opacity=65);
opacity: 0.65;
background: transparent url('http://timivey.com/external/codepen/youtube-search-engine/images/search.png') top left no-repeat;
}
#search-btn:hover {
filter: alpha(opacity=90);
opacity: 0.9;
}
#results li {
padding: 10px 0;
border-bottom: 1px dotted #ccc;
list-style: none;
overflow: auto;
}
.list-left {
float: left;
width: 20%;
}
.list-left img {
width: 100%;
padding: 3px;
border: 1px solid #ccc;
}
.list-right {
float: right;
width: 78%;
}
.list-right h3 {
margin: 0;
}
.list-right p {
margin: 0;
}
.cTitle {
color: #dd2826;
}
.button-container {
margin-top: 25px;
}
.paging-button {
background: #f4f4f4;
padding: 0 13px;
border: #ccc 1px solid;
border-radius: 5px;
color: #333;
margin: 10px;
cursor: pointer;
}
}</style>
<div id="container">
<header>
<h1>Atrodi <span>filmu</span></h1>
YouTube video meklētājs</p>
</header>
<section>
<form id="search-form" name="search-form" onsubmit="return search()">
<div class="fieldcontainer">
<input type="search" id="query" class="search-field" placeholder="Ievadi nosaukumu">
<input type="submit" name="search-btn" id="search-btn" value="">
</div>
</form>
<ul id="results">[/list]
<div id="buttons"></div>
</section>
<footer> <a href="Links">Saita nosaukums</a></footer>
</div>
<script type="text/javascript">
var gapikey = 'AIzaSyCKMpw2nmPnon_gkh4EIXnbiAmrZNw-v4M';
$(function() {
// call fancybox pluggin (note: linked in in codepen js settings)
$(".fancyboxIframe").fancybox({
maxWidth : 900,
maxHeight : 600,
fitToView : false,
width : '90%',
height : '90%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none',
iframe: {
scrolling : 'auto',
preload : true
}
});
var searchField = $('#query');
var icon = $('#search-btn');
//Focus event handler
$(searchField).on('focus', function() {
$(this).animate({
width: '90%'
}, 400);
$(icon).animate({
right: '21px'
}, 400);
});
// Blur event handler
$(searchField).on('blur', function() {
if(searchField.val() == '') {
$(searchField).animate({
width: '45%'
}, 400, function(){});
$(icon).animate({
right: '304px'
}, 400, function(){});
}
});
$('#search-form').submit( function(e) {
e.preventDefault();
});
});
function search() {
// clear
$('#results').html('');
$('#buttons').html('');
// get form input
q = $('#query').val(); // this probably shouldn't be created as a global
// run get request on API
$.get(
"https://www.googleapis.com/youtube/v3/search", {
part: 'snippet, id',
q: q,
type: 'video',
key: gapikey
}, function(data) {
var nextPageToken = data.nextPageToken;
var prevPageToken = data.prevPageToken;
// Log data
console.log(data);
$.each(data.items, function(i, item) {
// Get Output
var output = getOutput(item);
// display results
$('#results').append(output);
});
var buttons = getButtons(prevPageToken, nextPageToken);
// Display buttons
$('#buttons').append(buttons);
});
}
// Next page function
function nextPage() {
var token = $('#next-button').data('token');
var q = $('#next-button').data('query');
// clear
$('#results').html('');
$('#buttons').html('');
// get form input
q = $('#query').val(); // this probably shouldn't be created as a global
// run get request on API
$.get(
"https://www.googleapis.com/youtube/v3/search", {
part: 'snippet, id',
q: q,
pageToken: token,
type: 'video',
key: gapikey
}, function(data) {
var nextPageToken = data.nextPageToken;
var prevPageToken = data.prevPageToken;
// Log data
console.log(data);
$.each(data.items, function(i, item) {
// Get Output
var output = getOutput(item);
// display results
$('#results').append(output);
});
var buttons = getButtons(prevPageToken, nextPageToken);
// Display buttons
$('#buttons').append(buttons);
});
}
// Previous page function
function prevPage() {
var token = $('#prev-button').data('token');
var q = $('#prev-button').data('query');
// clear
$('#results').html('');
$('#buttons').html('');
// get form input
q = $('#query').val(); // this probably shouldn't be created as a global
// run get request on API
$.get(
"https://www.googleapis.com/youtube/v3/search", {
part: 'snippet, id',
q: q,
pageToken: token,
type: 'video',
key: gapikey
}, function(data) {
var nextPageToken = data.nextPageToken;
var prevPageToken = data.prevPageToken;
// Log data
console.log(data);
$.each(data.items, function(i, item) {
// Get Output
var output = getOutput(item);
// display results
$('#results').append(output);
});
var buttons = getButtons(prevPageToken, nextPageToken);
// Display buttons
$('#buttons').append(buttons);
});
}
// Build output
function getOutput(item) {
var videoID = item.id.videoId;
var title = item.snippet.title;
var description = item.snippet.description;
var thumb = item.snippet.thumbnails.high.url;
var channelTitle = item.snippet.channelTitle;
var videoDate = item.snippet.publishedAt;
// Build output string
var output = '[*]' +
'<div class="list-left">' +
'<img src="' + thumb + '">' +
'</div>' +
'<div class="list-right">' +
'<h3><a data-fancybox-type="iframe" class="fancyboxIframe" href="http://u.to/LZLWDw' title="http://youtube.com/embed/" + videoID + '?rel=0">' + title + '</a></h3>' +
'<small>By <span class="cTitle">' + channelTitle + '</span> on ' + videoDate + '</small>' +
'
' + description + '</p>' +
'</div>' +
'</li>' +
'<div class="clearfix"></div>' +
'';
return output;
}
function getButtons(prevPageToken, nextPageToken) {
if(!prevPageToken) {
var btnoutput = '<div class="button-container">' +
'<button id="next-button" class="paging-button" data-token="' + nextPageToken + '" data-query="' + q + '"' +
'onclick = "nextPage();">Next Page</button>' +
'</div>';
} else {
var btnoutput = '<div class="button-container">' +
'<button id="prev-button" class="paging-button" data-token="' + prevPageToken + '" data-query="' + q + '"' +
'onclick = "prevPage();">Prev Page</button>' +
'<button id="next-button" class="paging-button" data-token="' + nextPageToken + '" data-query="' + q + '"' +
'onclick = "nextPage();">Next Page</button>' +
'</div>';
}
return btnoutput;
}
</script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.pack.js"></script>
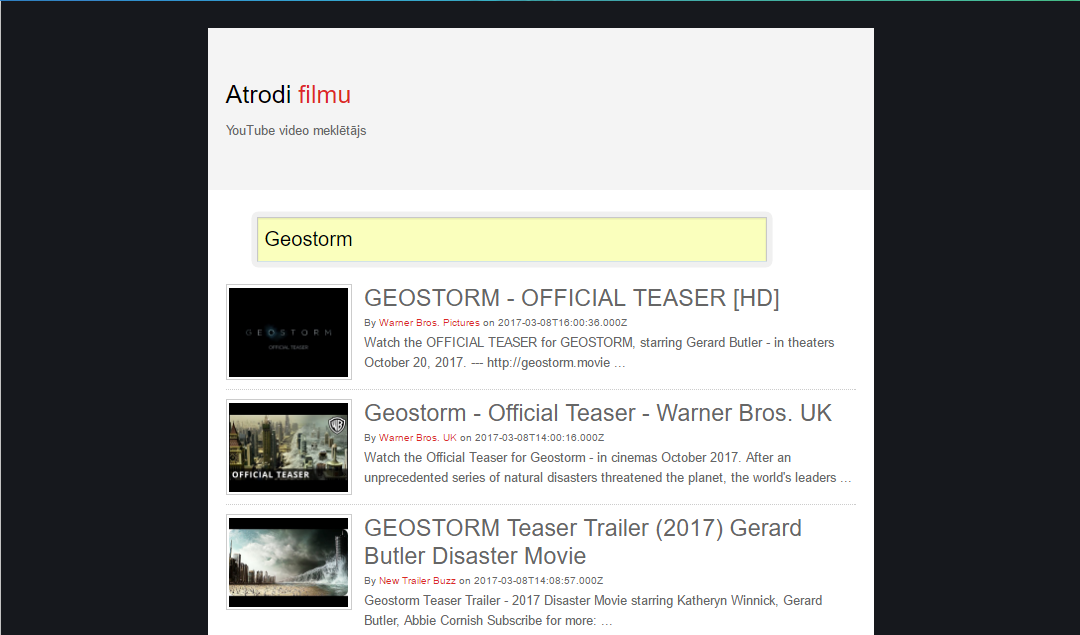
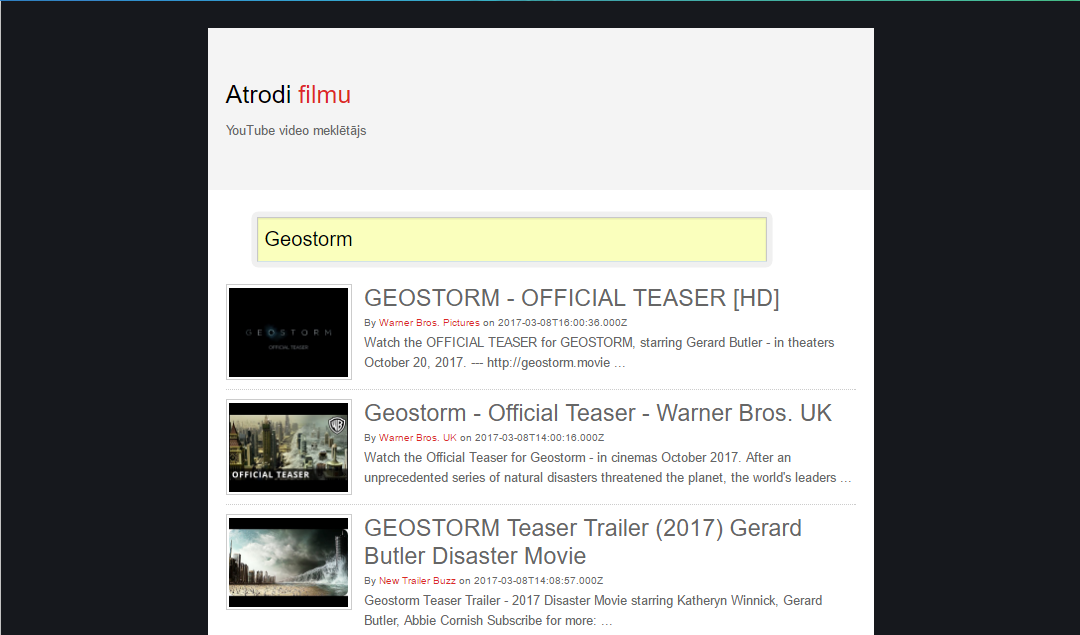
>>> DZĪVS PARAUGS <<<
Iznākums


.
.

|
|
|
|
|