Antikrists
Antikrists
|
|
 |
FORUMA APSARGS
Foruma ieraksti: 607
UWM Reputācija:
|
uWEBMEISTARS ordeņi:
1. līmenis 



2. līmenis 



3. līmenis 



Jaunākie apbalvojumi:
|  @Antikrists raksta .. :
@Antikrists raksta .. :
Var pielietot arī anikdotēm, atziņam un tamlīdzīgi.
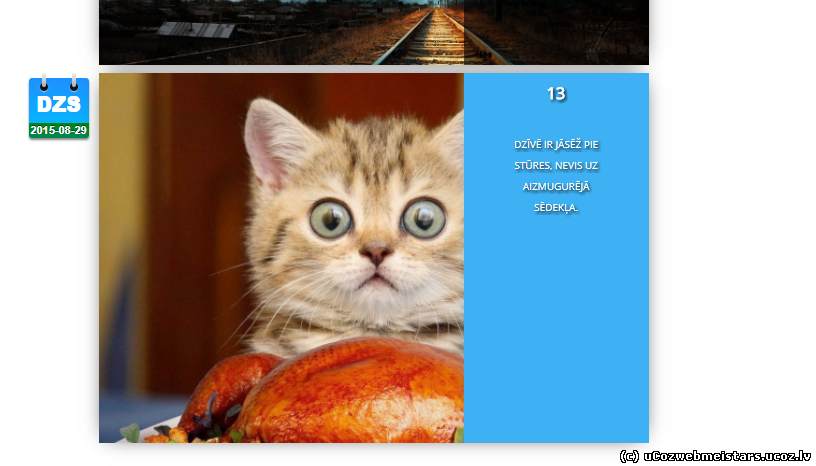
Code <p class="calendar">DZS<em>$DATE$</em></p>
<a class="rel-movie img-box" href="$ENTRY_URL$">
<img src="$IMG_URL1$" alt="$TITLE$" class="lazyOwl"/>
<div class="rel-movie-title">$TITLE$<div class="rel-movie-title2">$MESSAGE$</div></div>
</a>
<style>.rel-movie {display:block; height:190px; box-shadow: 0px 0px 35px -9px #000000;}
.rel-movie-title {
font-size: 16px; text-shadow: 0.1em 0.1em 0.2em black; color: aliceblue;
width: 30%; height:350px; position:absolute; right:0; bottom:0; padding:10px; text-align:center;
background-color:rgba(0,0,0,0.6); font-weight:600;}
.rel-movie-title2 {padding:30px; text-align:center; font-size: 10px;
color:#fff; text-transform: uppercase;
text-align: center; font-weight:300;}
.rel-movie:hover .rel-movie-title {background-color:#232323; background: #ef0b00;
border-color: #ef0b00;
color: #ffffff;
box-shadow: 0 6px 11px 0 rgba(62, 177, 244, 0.35);}
.rel-movie {height:370px;
margin: 0 auto;
width: 550px;
max-width: 100%;
}
.img-box {margin: 8px; overflow:hidden; position:relative;}
.img-box img {width:100%; min-height:100%;}
.calendar{
margin:.25em 10px 10px 0!important;
padding-top:5px;
float:left;
width:60px;
background:#333;
background: -webkit-gradient(linear, left top, left bottom, from(#1E90FF), to(#00BFFF));
background: -moz-linear-gradient(top, #333, #333);
font:bold 20px/40px Arial Black, Arial, Helvetica, sans-serif;
text-align:center;
color:#fff;
text-shadow:#fff 0 1px 0;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
position:relative;
-moz-box-shadow:0 2px 2px #888;
-webkit-box-shadow:0 2px 2px #888;
box-shadow:0 2px 2px #888;
}
/* K
----------------------------------------------- */
.calendar em{
display:block;
font:normal bold 11px/15px Arial, Helvetica, sans-serif;
color:#fff;
text-shadow:#00365a 0 -1px 0;
background:#04599a;
background:-webkit-gradient(linear, left top, left bottom, from(#080), to(#085));
background:-moz-linear-gradient(top, #04599a, #00365a);
-moz-border-radius-bottomright:3px;
-webkit-border-bottom-right-radius:3px;
border-bottom-right-radius:3px;
-moz-border-radius-bottomleft:3px;
-webkit-border-bottom-left-radius:3px;
border-bottom-left-radius:3px;
}
.calendar:before, .calendar:after{
content:'';
float:left;
position:absolute;
top:5px;
width:8px;
height:8px;
background:#111;
z-index:1;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow:0 1px 1px #fff;
-webkit-box-shadow:0 1px 1px #fff;
box-shadow:0 1px 1px #fff;
}
.calendar:before{left:11px;}
.calendar:after{right:11px;}
.calendar em:before, .calendar em:after{
content:'';
float:left;
position:absolute;
top:-5px;
width:4px;
height:14px;
background:#dadada;
background:-webkit-gradient(linear, left top, left bottom, from(#f1f1f1), to(#aaa));
background:-moz-linear-gradient(top, #f1f1f1, #aaa);
z-index:2;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
}
.calendar em:before{left:13px;}
.calendar em:after{right:13px;}
/*K
----------------------------------------------- */</style>
Krāsas maiņa
Code .rel-movie:hover .rel-movie-title {background-color:#232323; background: >>>#ef0b00;<<<
Augstuma maiņa
Code
.rel-movie {height:>>>370px<<<;
Code width: 30%; height:>>>350px<<<; position:absolute; right:0; bottom:0; padding:10px; text-align:center;
Orģināls
Code
<p class="calendar">$WDAY$ <em>$DATE$</em></p>
<a class="rel-movie img-box" href="$ENTRY_URL$">
<img src="$IMG_URL1$" alt="$TITLE$" class="lazyOwl"/>
<div class="rel-movie-title">$TITLE$<div class="rel-movie-title2">$MESSAGE$</div></div>
</a>
<style>----------------------------------------------- */
.rel-movie {display:block; height:190px; box-shadow: 0px 0px 35px -9px #000000;}
.rel-movie-title {
font-size: 16px; text-shadow: 0.1em 0.1em 0.2em black; color: aliceblue;
width: 30%; height:170px; position:absolute; right:0; bottom:0; padding:10px; text-align:center;
background-color:rgba(0,0,0,0.6); font-weight:600;}
.rel-movie-title2 {padding:10px; text-align:center; font-size: 10px;
color:#fff; text-transform: uppercase;
text-align: center; font-weight:300;}
.rel-movie:hover .rel-movie-title {background-color:#232323; background: #3eb1f4;
border-color: #3eb1f4;
color: #ffffff;
box-shadow: 0 6px 11px 0 rgba(62, 177, 244, 0.35);}
.rel-movie {height:190px;
margin: 0 auto;
width: 550px;
max-width: 100%;
}
.img-box {margin: 8px; overflow:hidden; position:relative;}
.img-box img {width:100%; min-height:100%;}
.calendar{
margin:.25em 10px 10px 0!important;
padding-top:5px;
float:left;
width:60px;
background:#333;
background: -webkit-gradient(linear, left top, left bottom, from(#1E90FF), to(#00BFFF));
background: -moz-linear-gradient(top, #333, #333);
font:bold 20px/40px Arial Black, Arial, Helvetica, sans-serif;
text-align:center;
color:#fff;
text-shadow:#fff 0 1px 0;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
position:relative;
-moz-box-shadow:0 2px 2px #888;
-webkit-box-shadow:0 2px 2px #888;
box-shadow:0 2px 2px #888;
}
/* UW
----------------------------------------------- */
.calendar em{
display:block;
font:normal bold 11px/15px Arial, Helvetica, sans-serif;
color:#fff;
text-shadow:#00365a 0 -1px 0;
background:#04599a;
background:-webkit-gradient(linear, left top, left bottom, from(#080), to(#085));
background:-moz-linear-gradient(top, #04599a, #00365a);
-moz-border-radius-bottomright:3px;
-webkit-border-bottom-right-radius:3px;
border-bottom-right-radius:3px;
-moz-border-radius-bottomleft:3px;
-webkit-border-bottom-left-radius:3px;
border-bottom-left-radius:3px;
}
.calendar:before, .calendar:after{
content:'';
float:left;
position:absolute;
top:5px;
width:8px;
height:8px;
background:#111;
z-index:1;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-moz-box-shadow:0 1px 1px #fff;
-webkit-box-shadow:0 1px 1px #fff;
box-shadow:0 1px 1px #fff;
}
.calendar:before{left:11px;}
.calendar:after{right:11px;}
.calendar em:before, .calendar em:after{
content:'';
float:left;
position:absolute;
top:-5px;
width:4px;
height:14px;
background:#dadada;
background:-webkit-gradient(linear, left top, left bottom, from(#f1f1f1), to(#aaa));
background:-moz-linear-gradient(top, #f1f1f1, #aaa);
z-index:2;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
}
.calendar em:before{left:13px;}
.calendar em:after{right:13px;}
/* UW
----------------------------------------------- */</style>
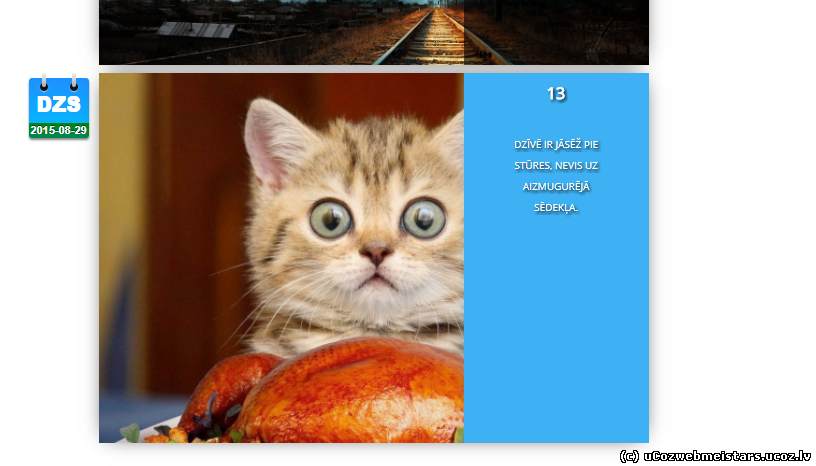
Iznākums


.
.

|
|
|
|
|