Paredzēts failu katalogam, bet der jebkuram modulim.
Attiecīgā moduļa galvenajā lapā pirms
Liec
Code
<link rel="stylesheet" href="http://fontawesome.io/assets/font-awesome/css/font-awesome.css">
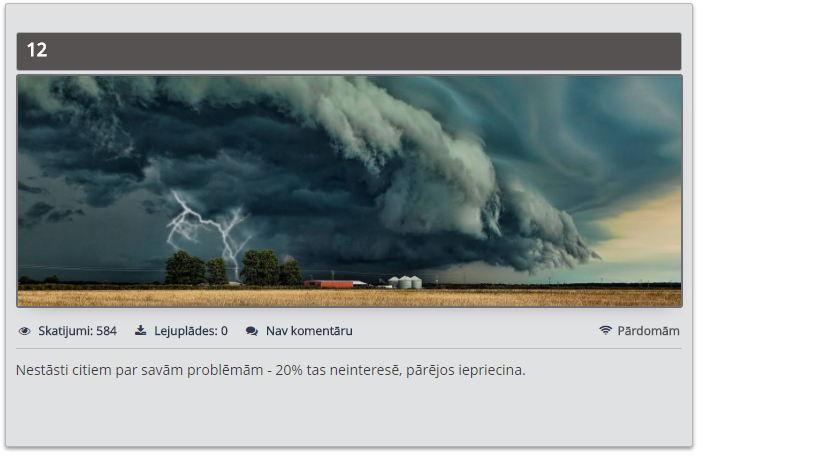
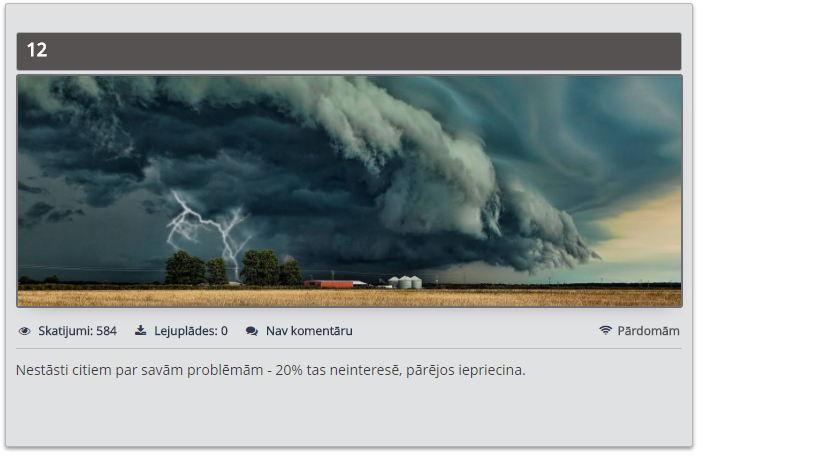
Matereālu izskats
Code
<div class="talernuv-vid">
<h2 class="fernumig-vid"><a href="$ENTRY_URL$">$TITLE$</a></h2>
<div class="img-poster"><img src="$IMG_URL1$" alt="$TITLE$"></div>
<div class="vunersa-detali">
<li><i class="fa fa-eye"></i> Skatijumi: $READS$</li>
<li><i class="fa fa-download"></i> Lejuplādes: $LOADS$</li>
<li><i class="fa fa-comments" aria-hidden="true"></i> <?if($COMMENTS_NUM$)?>$COMMENTS_NUM$ Komentār<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>i<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>u<?else?>s<?endif?><?endif?><?else?>Nav komentāru<?endif?></li>
<li><i class="fa fa-wifi"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li>
</div>
<div class="eMessage">$MESSAGE$</div>
</div>
<style>.talernuv-vid{
float: left;
width: 98%;
margin: 10px 4px 5px -2px;
padding: 10px;
box-shadow: 0px 2px 5px 0px rgba(23, 22, 22, 0.46);
border-bottom: solid #6b5e5e;
border: 1px solid #b9b6b6;
border-radius: 3px;
background: #e0e1e2;
}
.img-poster img{
width: 99.5%;
height: 230px;
border: 2px solid #6e6f73;
border-radius: 3px;
object-fit: cover;
box-shadow: 0px 4px 10px rgba(132, 129, 129, 0.04), 0px 10px 30px -15px rgb(152, 152, 152);
}
.vunersa-detali{clear:both;
padding-left: 3px;
margin-top: 5px;
height: 25px;
line-height: 15px;
font-size: 12px;
border-bottom: #c1bcbc 1px solid;
padding-bottom: 5px;
color: #313748;
font-weight: bold;
}
.vunersa-detali li{
list-style: none;
margin-right: 15px;
display: inline-block;
margin-top: 5px;
}
.vunersa-detali li:last-child {float: right; margin-right: 2px;}
.vunersa-detali i{
color: #323852;
padding-right: 5px;
}
.vunersa-detali a{
color: #545457;
}
.vunersa-detali a:hover{
color: rgba(46, 120, 185, 0.95);
}
.talernuv-vid .eMessage {height: 67px;overflow: hidden;padding: 10px 0 10px!important;color: #393a3c;}
.fernumig-vid{
margin-bottom: 3px;
color: #FFFFFF;
padding: 5px 5px 10px 10px;
background-color: #565252;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border-radius: 3px;
border: 1px solid #abacaf;
}
.fernumig-vid a{
text-decoration: none;
color: #fff;
font-size: 18px;
}
.fernumig-vid a:hover{
color: rgba(228, 228, 228, 0.91);
}
@media only screen and (max-width:360px){
.talernuv-vid{
float:none!important;
width:auto !important;
margin:0!important;
padding:10px;
!important;
}
}
@media only screen and (max-width:480px){
.talernuv-vid{
float:none!important;
width:auto !important;
margin:0!important;
padding:10px;
!important;
}
.img-poster{
float:none!important;
margin-right:0!important;
}
.img-poster img{
width:100%!important;
height:150px;
}
}
@media only screen and (max-width:640px){
.talernuv-vid{
float:none!important;
width:auto !important;
margin:0!important;
padding:10px;
!important;
}
}
@media only screen and (min-device-width:240px) and (max-device-width:768px){
.vunersa-detali,.post-time,.fa-clock-o::before{
display:none;
}
.fernumig-vid{
background-color:#283450;
}
.talernuv-vid{
margin:10px 0 !important;
width:auto !important;
}
.img-poster img{
border:0;
}
}
</style>
Iznākums