Antikrists
Antikrists
|
|
 |
FORUMA APSARGS
Foruma ieraksti: 607
UWM Reputācija:
|
uWEBMEISTARS ordeņi:
1. līmenis 



2. līmenis 



3. līmenis 



Jaunākie apbalvojumi:
|  @Antikrists raksta .. :
@Antikrists raksta .. :
Galvenajā lapā pirms
Liec
Code <link rel="stylesheet" href="http://fontawesome.io/assets/font-awesome/css/font-awesome.css">
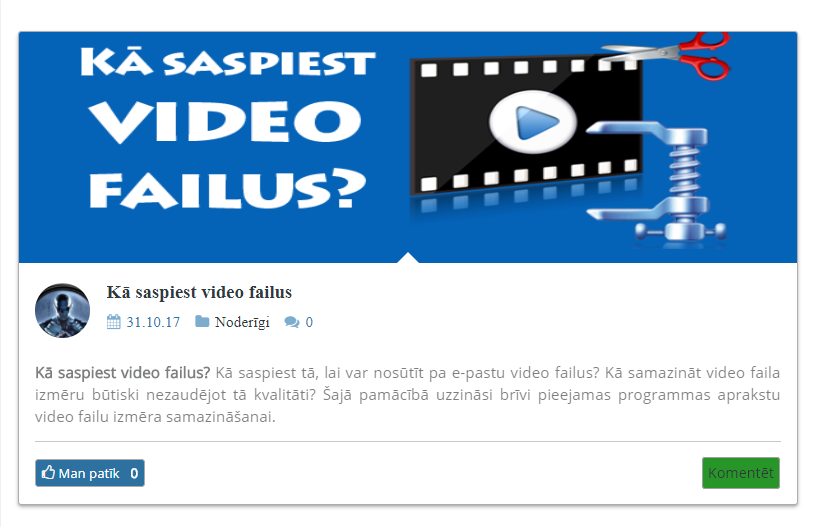
Un matereālu izskats
Code
<style>
.zaftunre_danum{
width: 45%;
float:left;
margin: 0px 36px 0px 3px;
}
.fx-middle{
-ms-flex-align:center;
-webkit-align-items:center;
align-items:center}
.fx-row{
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-ms-flex-wrap:wrap;
-webkit-flex-wrap:wrap;
flex-wrap:wrap;
-ms-flex-pack:justify;
-webkit-justify-content:space-between;
justify-content:space-between;
}
.img-box{
overflow:hidden;
position:relative;
background-color:#CCC;
}
.img-box img{
width:100%;
min-height:100%;
}
.img-wide{
overflow:hidden;
position:relative;
background-color:#CCC;
}
.img-wide img{
width:100%;
display:block;
height: 210px;
}
.square-img img{
width:150%;
max-width:150%;
margin-left:-25%;
}
.nowrap{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
padding: 1px 0px 7px 0px;
font-family: PT Sans;
color: #2576af;
}
.short, .shortr, .side-box, .slider-wrp, .pages, .full-comms, .full-in{
box-shadow: 0 1px 1px rgba(3,11,17,0.051), 0 0 1px rgba(3,11,17,0.072);
background-color: #fff;
}
.pages, .full-in{
padding:30px;
}
.mosaic #dle-content, .rels{
-webkit-column-width:290px;
-webkit-column-gap:15px;
-moz-column-width:290px;
-moz-column-gap:15px;
column-width:290px;
column-gap:15px;
}
.short{
width:100%;
margin: 0 0 15px 0;
padding:15px;
display:inline-block;
border-radius:3px;
overflow:hidden;
border: 1px solid #aeaeaf;
box-shadow: 0px 2px 4px rgba(0,0,0,0.3);
}
.shortr{
width:100%;
margin:0 0 15px 0;
padding:15px;
display:block;
border-radius:3px;
overflow:hidden;
}
.s-img{
margin:-15px -15px 15px -15px;
display:block;
}
.s-img:after{
bottom:0;
left: 50%;
border: solid transparent;
content: ' ';
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #fff;
border-width: 10px;
margin-left: -10px;
}
.s-top{
margin-bottom: 5px;
}
.s-th{
width:50px;
height:50px;
border-radius:50%;
}
.s-info{
width:calc(100% - 65px);
width:-webkit-calc(100% - 65px);
line-height:20px;
}
.s-title{
font-size: 17px;
display:block;
}
.s-meta{
/* opacity:0.6;
*/}
.s-meta > span + span{
margin-left:10px;
}
.s-meta .fa{
margin-right:5px;
opacity:0.6;
}
.s-desc{
line-height:20px;
opacity:0.8;
margin-bottom:15px;
}
.s-btm{
padding-top:15px;
border-top: 1px solid #cac9c9;
font-size:12px;
}
.s-rate a{
display:inline-block;
white-space:nowrap;
border-radius:3px;
padding:0 5px;
line-height:24px;
color: #ffffff;
background: #2d71a0;
border: 1px solid #ababab;
}
.s-rate a span.fa{
color:#f3f3f3;
font-size:14px;
}
.s-rate a > span:last-child{
color:#ffffff;
font-weight:700;
margin-left:10px;
}
.s-img:hover img{
opacity:0.8;
}
.s-info a:hover, .s-btm > a:hover{
text-decoration:underline;
}
.s-rate a:hover{
background-color:#154e75;
}
.serutum{
font-size: 17px;
font-weight: bold;
color: #2361a2;
text-shadow: 0 1px 0 #ffffff;
}
.bemerka-text{
opacity: 0.9;
margin-bottom: 5px;
padding: 0 0px;
height: 81px;
overflow: hidden;
text-align: justify;
color: #494b4e;
}
.retunim{
text-align: center;
background: rgba(26, 142, 25, 0.94);
color: #fff;
padding: 4px 5px 5px 5px;
font-size: 13px;
border:1px solid #a0a0a0;
border-radius: 3px;
}
.retunim:hover{
color:#fff!important;
text-decoration:none!important;
background:#0f800e;
}
@media screen and (max-width: 1163px){
.zaftunre_danum{
background: #ffffff;
width: 99.7%;
margin: 0px 0px 5px -15px;
}
}
a:link{
text-decoration:none;
}
</style>
<div class="zaftunre_danum">
<div class="short">
<a class="s-img img-wide" href="$ENTRY_URL$"><img src="<?if($SCREEN_URL$)?>$SCREEN_URL$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$" /></a>
<div class="s-top fx-row fx-middle">
<div class="s-th img-box square-img"> <a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="Autors" title="Autors"></a> </div>
<div class="s-info">
<a class="s-title nowrap serutum" href="$ENTRY_URL$">$TITLE$</a>
<div class="s-meta nowrap">
<span><span class="fa fa-calendar"></span>$DATE$</span>
<?if($CATEGORY_NAME$)?><span><i class="fa fa-folder"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span><?endif?>
<span><span class="fa fa-comments"></span><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>0<?endif?></span>
</div>
</div>
</div>
<div class="bemerka-text">
<div class="s-desc">$MESSAGE$</div>
</div>
<!--noindex-->
<div class="s-btm fx-row fx-middle icon-l">
<div class="s-rate">
<a href="javascript://" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('Jau novērtēji')>-1) _uWnd.alert('Jūs jau novērtējāt šo matereālu!','Kļūda!',{w:270,h:60,t:8000}); else {_uWnd.alert('Jūs veiksmīgi novērtējāt šo matereālu!','Veiksmīgi!',{w:270,h:60,t:8000})};});"><span class="fa fa-thumbs-o-up"></span> Man patīk<span class="ratingtypeplus ignore-select">$RATED$</span></a>
</div>
<?if($COMMENTS_URL$)?><div class="right" title=""><a class="retunim" href="$COMMENTS_URL$">Komentēt</a></div><?endif?>
</div>
<!--/noindex-->
</div>
</div>
Atkarība kuru moduli izmanto labo no load uz publ, blog, news uan taml
Code /load/0-1-1-$ID$-3',function
Iznākums

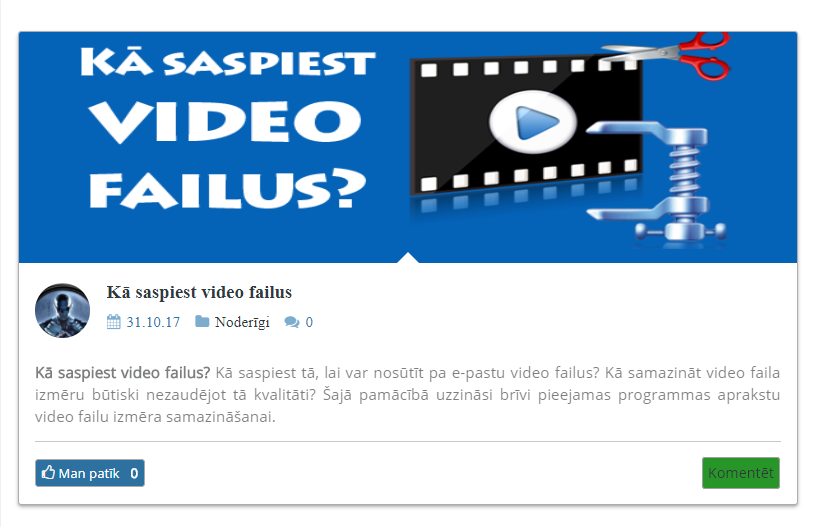
Tāds pats tik tumš matereālu izskats, viss jādara kā gaišajam matereālu izskatam.
Pats matereālu izskats
Code
<style>.runifmerag_satun{
width: 45%;
float:left;
margin: 0px 36px 0px 3px;
}
.fx-middle{
-ms-flex-align:center;
-webkit-align-items:center;
align-items:center}
.fx-row{
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-ms-flex-wrap:wrap;
-webkit-flex-wrap:wrap;
flex-wrap:wrap;
-ms-flex-pack:justify;
-webkit-justify-content:space-between;
justify-content:space-between;
}
.img-box{overflow:hidden;position:relative;background-color: rgba(218, 213, 213, 0.96);border: solid 1px rgba(220, 212, 212, 0.96);box-shadow: 0 0 15px rgba(210, 204, 204, 0.97);}
.img-box img{width:100%;min-height:100%;box-shadow: 0 0 15px rgba(230, 229, 229, 0.81);}
.img-wide{overflow:hidden;position:relative;background-color:rgba(204, 204, 204, 0.99);box-shadow: 0px 5px 20px rgba(183, 177, 177, 0.88), 0px 15px 14px -15px rgba(119, 114, 114, 0.8);}
.img-wide img{width:100%;display:block;height: 217px;}
.square-img img{
width: 131%;
max-width: 131%;
margin-left: -19%;
}
.nowrap{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;padding: 1px 0px 7px 0px;font-family: PT Sans;color: rgba(253, 254, 255, 0.99);font-size: 12px;}
.short, .shortr, .side-box, .slider-wrp, .pages, .full-comms, .full-in{
box-shadow: 0 1px 1px rgba(3,11,17,0.051), 0 0 1px rgba(3,11,17,0.072);
background-color: #a59090;
}
.pages, .full-in{
padding:30px;
}
.mosaic #dle-content, .rels{
-webkit-column-width:290px;
-webkit-column-gap:15px;
-moz-column-width:290px;
-moz-column-gap:15px;
column-width:290px;
column-gap:15px;
}
.runimsagen{width: 100%;margin: 0px 0px 10px 5px;padding: 0px 10px 9px 10px;display:inline-block;border-radius: 7px 7px 5px 5px;overflow:hidden;border: 1.3px solid rgba(193, 193, 199, 0.75);box-shadow: 0px 0px 7px rgba(171, 164, 164, 0.83), 0px -3px 30px -15px rgba(220, 212, 212, 0.65);background: #292727;}
.runimsagenr{
width:100%;
margin:0 0 15px 0;
padding:15px;
display:block;
border-radius:3px;
overflow:hidden;
}
.sergemin-img{margin: 1px -10px 17px -10px;display:block;border-radius: 5px 5px 3px 3px;}
.sergemin-img:after{
bottom:0;
left: 50%;
border: solid transparent;
content: ' ';
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-color: rgba(255, 255, 255, 0);
border-bottom-color: #292727;
border-width: 10px;
margin-left: -10px;
}
.sergemin-top{
margin-bottom: 5px;
}
.sergemin-th{width: 49px;height: 49px;border-radius:50%;}
.sergemin-info{
width:calc(100% - 65px);
width:-webkit-calc(100% - 65px);
line-height:20px;
color: rgba(8, 40, 62, 0.96);
}
.sergemin-title{
font-size: 17px;
display:block;
}
.sergemin-meta > span + span{
margin-left:10px;
}
.sergemin-meta .fa{margin-right:5px;opacity: 0.9;}
.sergemin-desc{
line-height:20px;
opacity:0.8;
margin-bottom:15px;
}
.sergemin-btm{padding-top: 9px;border-top: 1px solid rgba(95, 88, 88, 0.98);font-size:12px;}
.sergemin-rate a{display:inline-block;white-space:nowrap;border-radius: 3px;padding:0 5px;line-height:24px;color: #defaff;border: 1px solid rgba(93, 87, 87, 0.98);box-shadow: 0px 0px 7px rgba(117, 111, 111, 0.83), 0px -3px 30px -15px rgba(167, 159, 159, 0.65);background: #272525;}
.sergemin-rate a span.fa{
color:#f3f3f3;
font-size:14px;
}
.sergemin-rate a > span:last-child{
color:#ffffff;
font-weight:700;
margin-left:7px;
}
.sergemin-img:hover img{
opacity:0.7;
}
.sergemin-rate a:hover{background-color: #333030;text-decoration:none;}
.serutum{font-size: 17px;font-weight: bold;color: #ddeeff;text-shadow: 0 1px 0 #0a0a0a;}
.serutum:hover{
color:#ffc496;
text-decoration:none;
}
.danetkatun_zornet{margin-bottom: 0px;padding: 0 0px;height: 85px;overflow: hidden;text-align: justify;color: #fcfdff;text-shadow: 0 1px 0 #040404;}
.retunim{text-align: center;background: rgb(39, 37, 37);color: #e0fcff;padding: 4px 5px 5px 5px;font-size: 13px;border: 1px solid rgba(86, 83, 83, 0.96);border-radius: 3px;}
.retunim:hover{color:#fff!important;text-decoration:none!important;background: #353333;}
@media screen and (max-width: 1163px){
.runifmerag_satun{background: rgba(255, 255, 255, 0);width: 100%;margin: 0px 0px 5px -16px;}
}
@media screen and (max-width: 480px){
.sergemin-rate a{
display: none;
}
}
@media screen and (max-width: 480px){
.retunim, .right{width: 100%;text-align: center;background: rgb(29, 90, 29);color: rgb(255, 255, 255);padding: 4px 10px 5px 10px;font-size: 13px;border-radius: 5px;border: 1px solid #319431;}
}
@media screen and (max-width: 480px){
.retunim:hover, .right{
width: 100%;
background: rgb(37, 142, 37);
}
}</style>
<div class="runifmerag_satun">
<div class="runimsagen">
<a class="sergemin-img img-wide" href="$ENTRY_URL$"><img src="<?if($SCREEN_URL$)?>$SCREEN_URL$<?else?>$IMG_URL1$<?endif?>" alt="$TITLE$" /></a>
<div class="sergemin-top fx-row fx-middle">
<div class="sergemin-th img-box square-img"> <a href="$PROFILE_URL$"><img src="$AVATAR_URL$" alt="Autors" title="Autors"></a> </div>
<div class="sergemin-info">
<a class="sergemin-title nowrap serutum" href="$ENTRY_URL$">$TITLE$</a>
<div class="sergemin-meta nowrap">
<span class="fa fa-check-square"></span>$DATE$</span>
<?if($CATEGORY_NAME$)?><span><i class="fa fa-folder"></i><a href="$CATEGORY_URL$"><font color="#fff">$CATEGORY_NAME$</font></a></span><?endif?>
<span><span class="fa fa-comments"></span><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>0<?endif?></span>
</div>
</div>
</div>
<div class="danetkatun_zornet">
<div class="sergemin-desc">$MESSAGE$</div>
</div>
<div class="sergemin-btm fx-row fx-middle icon-l">
<div class="sergemin-rate">
<a href="javascript://" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('Jau novērtēji')>-1) _uWnd.alert('Jūs jau novērtējāt šo matereālu!','Kļūda!',{w:270,h:60,t:8000}); else {_uWnd.alert('Jūs veiksmīgi novērtējāt šo matereālu!','Veiksmīgi!',{w:270,h:60,t:8000})};});"><span class="fa fa-thumbs-o-up"></span> Man patīk<span class="ratingtypeplus ignore-select">$RATED$</span></a>
</div>
<?if($COMMENTS_URL$)?><div class="right" title=""><a class="retunim" href="$COMMENTS_URL$">Komentēt</a></div><?endif?>
</div>
</div>
</div>

.
.

|
|
|
|
|