1. Dodamies CSS - /panel/?a=tmpl;m=3;t=3
2. CSS satura beigās ievietojam šo kodu:
Code
/* Foruma appearance of entries - UW */
a.RepUsee:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#e0e0e0; font-
size:11px; font-family:tahoma;}
a.RepUsee:hover {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;}
a.RepUsee div.RepUse {border:1px solid #525252; background:#252525; padding:1px 3px 2px 3px; text-
align:center; text-shadow:1px 1px 0px #151515; -webkit-border-radius:9px;-moz-border-radius:9px;border-radius:9px;}
a.RepUsee div.RepUse:hover {background:#181818; text-shadow:1px 1px 0px #000000;}
a.RepViss:link, a.RepViss:active, a.RepViss:visited {text-decoration:none; color:#e0e0e0; font-
size:11px; font-family:tahoma;}
a.RepViss:hover {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;}
a.RepNizz:link, a.RepNizz:active, a.RepNizz:visited {text-decoration:none; color:#e0e0e0; font-
size:11px; font-family:tahoma;}
a.RepNizz:hover {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;}
a.RepMidd:link, a.RepMidd:active, a.RepMidd:visited {text-decoration:none; color:#e0e0e0; font-
size:11px; font-family:tahoma;}
a.RepMidd:hover {text-decoration:none; color:#e0e0e0; font-size:11px; font-family:tahoma;}
a.RepViss div.RepVis {border:1px solid #525252; border-left:0px; background:#252525; padding:1px 4px
2px 3px; text-align:center; text-shadow:1px 1px 0px #151515; -webkit-border-top-right-radius:9px;-webkit-border-bottom-right-radius:9px;-moz-border-radius-topright:9px;-moz-border-radius-bottomright:9px;border-top-right-radius:9px;border-bottom-right-radius:9px;}
a.RepViss div.RepVis:hover {background:#206502; text-shadow:1px 1px 0px #174901;}
a.RepNizz div.RepNiz {border:1px solid #525252; border-right:0px; background:#252525; padding:1px 2px
2px 4px; text-align:center; text-shadow:1px 1px 0px #151515; -webkit-border-top-left-radius:9px;-webkit-border-bottom-left-radius:9px;-moz-border-radius-topleft:9px;-moz-border-radius-bottomleft:9px;border-top-left-radius:9px;border-bottom-left-radius:9px;}
a.RepNizz div.RepNiz:hover {background:#8a0404; text-shadow:1px 1px 0px #6c0202;}
a.RepMidd div.RepMid {border:1px solid #525252; border-right:0px; border-left:0px; background:#252525;
padding:1px 3px 2px 3px; text-align:center; text-shadow:1px 1px 0px #151515;}
a.RepMidd div.RepMid:hover {background:#181818; text-shadow:1px 1px 0px #000000;}
.postTable {border:1px solid #5d5d5d; background:#363636; margin-top:5px; -webkit-border-radius:3px;-
moz-border-radius:3px;border-radius:3px;}
a.postUser:link, a.postUser:active, a.postUser:visited {text-decoration:none; font-weight:normal;
font-size:11px; font-family:tahoma; color:#e8e8e8; text-shadow:1px 1px 0px #000000;}
a.postUser:hover {text-decoration:none; font-weight:normal; font-size:11px; font-family:tahoma;
color:#ffffff; text-shadow:1px 1px 0px #000000;}
a.postUser div {border:1px solid #4d4d4d; background:#272727; padding:1px 4px 2px 4px; text-
align:center; text-shadow:1px 1px 0px #000000; -webkit-border-radius:3px;-moz-border-radius:3px;border-radius:3px;}
a.postUser div:hover {background:#232323;}
.postFirst, .postRest1, .postRest2 {background:transparent;}
.postSeparator {height:1px;background:transparent;}
.posttdMessage {padding:5px 5px 5px 2px; font-size:11px; font-family:tahoma; color:#e0e0e0; text-
shadow:1px 1px 0px #1d1d1d;}
.posttdMessage img {max-width:680px;}
.WrapInfo {border:1px solid #525252; -webkit-border-radius:3px;-moz-border-radius:3px;border-
radius:3px;}
.WrapInfo2 {border:1px solid #1a1a1a; -webkit-border-radius:3px;-moz-border-radius:3px;border-
radius:3px;}
.postTdTop {border-bottom:1px solid #525252; border-left:1px solid #525252; border-right:1px solid
#525252; -webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;}
.postTdTop2 {border-bottom:1px solid #1a1a1a; border-left:1px solid #1a1a1a; border-right:1px solid
#1a1a1a; padding:5px 5px 5px 5px; font-size:11px; font-family:tahoma; color:#7d7d7d; -webkit-border-bottom-right-radius:3px;-webkit-border-bottom-left-radius:3px;-moz-border-radius-bottomright:3px;-moz-border-radius-bottomleft:3px;border-bottom-right-radius:3px;border-bottom-left-radius:3px;}
.postTdTop2 a {font-weight:bold; text-decoration:none; font-size:10px; font-family:verdana;}
/* ---------- */
3. Dodamies uz foruma appearance of entries - /panel/?a=tmpl;m=8;t=2
4. Aizstājam visa tā saturu ar šo kodu:
Code
<div class="postTable">
<div style="padding:0px 5px;">
<div class="postTdTop"><div class="postTdTop2">
<div style="float:right; margin-top:2px; margin-right:1px;">
<?if($USER_STATUS$='<span class="statusOffline">Offline</span>')?><span style="font-size:11px; font-
family:tahoma; text-shadow:1px 1px 0px #272727; color:#8e8e8e;">Оffline</span><?endif?>
<?if($USER_STATUS$='<span class="statusOnline">Online</span>')?><span style="font-size:11px; font-
family:tahoma; text-shadow:1px 1px 0px #272727; color:#e8e8e8;">Оnline</span><?endif?>
</div>
<div>
<span style="margin:0px 9px 0px 0px;"><a class="postUser" href="javascript://" onClick="emoticon
('$USERNAME$,');return false;"><div style="width:150px; display:inline-block; text-align:center;">$USERNAME$</div></a></span>
<span style="text-shadow:1px 1px 0px #272727;">$WDAY$, $DATE$, $TIME$ | Ieraksts # $NUMBER$</span>
</div>
</div></div>
</div>
<div sryle="padding:2px;"></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="padding-left:1px;" width="178px" valign="top">
<div class="WrapInfo" style="margin-left:4px; margin-top:6px;"><div class="WrapInfo2">
<div style="padding:5px 5px 3px 5px;" align="center">
<?if($AVATAR_URL$)?><img title="$USERNAME$" style="max-width:150px; max-height:150px;"
src="$AVATAR_URL$"><?else?>
<?if($GROUP_ID$='255')?><img title="$USERNAME$" style="width:150px; height:150px;" src="http://buzz.ucoz.lv/citasbildes/buzznoavatar.png"><?endif?>
<?if($GROUP_ID$='251')?><img title="$USERNAME$" style="width:150px; height:150px;" src="http://buzz.ucoz.lv/citasbildes/buzznoavatar.png"><?endif?>
<?if($GROUP_ID$='5')?><img title="$USERNAME$" style="width:150px; height:150px;" src="http://buzz.ucoz.lv/citasbildes/buzznoavatar.png"><?endif?>
<?if($GROUP_ID$='4')?><img title="$USERNAME$" style="width:150px; height:150px;" src="http://buzz.ucoz.lv/citasbildes/buzznoavatar.png"><?endif?>
<?if($GROUP_ID$='3')?><img title="$USERNAME$" style="width:150px; height:150px;" src="http://buzz.ucoz.lv/citasbildes/buzznoavatar.png"><?endif?>
<?if($GROUP_ID$='2')?><img title="$USERNAME$" style="width:150px; height:150px;" src="http://buzz.ucoz.lv/citasbildes/buzznoavatar.png"><?endif?>
<?if($GROUP_ID$='1')?><img title="$USERNAME$" style="width:150px; height:150px;" src="http://buzz.ucoz.lv/citasbildes/buzznoavatar.png"><?endif?>
<?endif?>
</div>
<div style="margin-bottom:5px;" align="center">$GROUP_ICON$</div>
<div style="border-top:1px solid #1a1a1a; border-bottom:1px solid #525252; margin:0px -0px;"></div>
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td style="padding:2px 4px 3px 3px; background:#3d3d3d;" align="right" width="59%"><div style="text-
shadow:1px 1px 0px #252525; font-size:11px; font-family:tahoma; color:#c8c8c8;"><b>Ieraksti</b>:</div></td>
<td style="padding:2px 3px 3px 4px; background:#3d3d3d;" align="left" width="41%"><span style="text-
shadow:1px 1px 0px #252525; font-size:11px; font-family:tahoma; color:#c8c8c8;">$POSTS$</span></td>
</tr>
</table>
<div style="border-top:1px solid #1a1a1a; border-bottom:1px solid #525252; margin:0px -0px;"></div>
<div style="padding:3px;"></div>
<div align="center"><?if($DO_REP_URL$)?>
<table style="margin-bottom:5px;" border="0" cellpadding="0" cellspacing="0" width="150px">
<tr>
<td style="padding-right:0px;" width="27px"><a href="$DO_REP_URL$" class="RepNizz"><div
class="RepNiz"><b>-</b></div></a></td>
<td><a href="$READ_REP_URL$" class="RepMidd"><div class="RepMid"><b>$REP_RATING$</b></div></a></td>
<td style="padding-left:0px;" width="27px"><a href="$DO_REP_URL$" class="RepViss"><div
class="RepVis"><b>+</b></div></a></td>
</tr></table>
<?else?>
<div style="padding:0px; margin-bottom:5px; width:150px;" align="center">
<a href="$READ_REP_URL$" class="RepUsee"><div class="RepUse"><b>$REP_RATING$</b></div></a>
</div>
<?endif?></div><div style="padding-top:1px;"></div>
</div></div>
</td>
<td style="padding-left:5px;" valign="top">
<div class="posttdMessage">$MESSAGE$</div>
</td>
</tr></table>
<div style="padding:3px;">$USER_DETAILS_ICON_BAR$ $ENTRY_MANAGE_ICON_BAR$</div>
</div>
<script type="text/javascript">
$(".postTable:first").attr('id','bg');
</script>
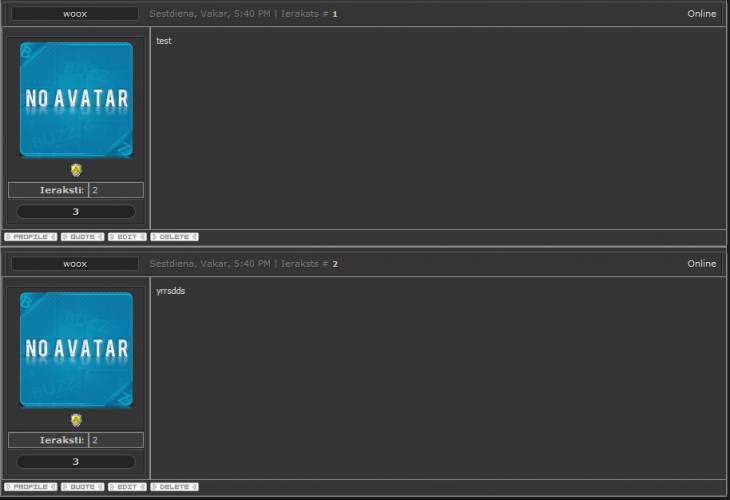
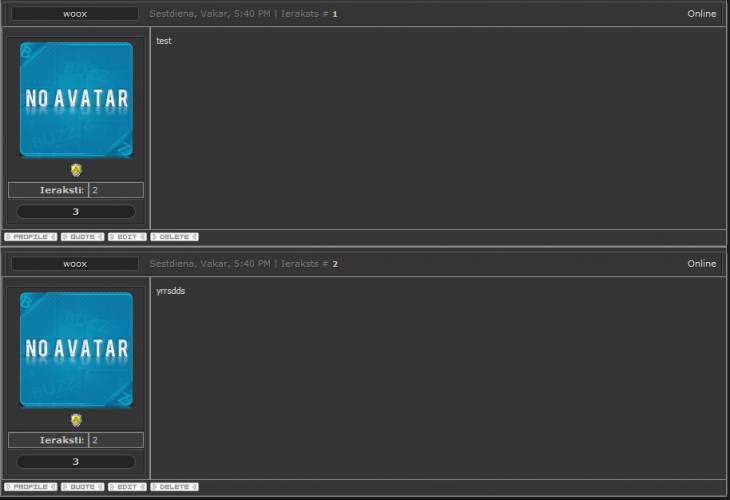
Iznākums:

p.s. Tās pelēkās svītras ir atkarīgas no dizaina backgrounda.